Erica Portnoy (eportnoy) Assignment 2
1. A description of how you conducted your observation (who, where, when). Notes and insights from observations / contextual interviews.
I conducted my observations between 11:50am and 12pm in and near Frist 302, and between 1:20pm and 1:30pm on Monday, February 18 in Aaron Burr Hall. I observed students staying after lecture to ask the professor questions about logistics and content. Preceptors for a class were discussing ideas that they had during the lecture to bring up during this week’s precept. Community auditors left the lecture hall slowly, discussing plans for lunch and where they were parked. The professor mentioned that he had to go back to his office for a lunch meeting. One student without a class immediately after stayed in the lecture hall, checking his email. He mentioned that he was in fact finished with classes for the day. Outside of Frist, two students when questioned responded that they were not in fact heading to the same place, but had just come from the same class and were walking together for social purposes. Various students walking alone mentioned that they were currently desiring food or planning the rest of their day. One student was checking her email on a public computer. Many students waited on a long line to acquire coffee. Professors co-teaching a class arrived at the classroom early to prepare for the class. One student who had arrived early was doing reading for a class later in the week. Another student was sending emails. One student was eating food. One student observed me doing these observations, for her class in human-computer interface technology. Another student was actively concentrating on twiddling his thumbs. One student arrived out of breath while running into the classroom late.
2. Full list of ideas you brainstormed. Express your ideas as “headlines,” explaining the main concept in less than one line. For this brainstorm, you can work with as many people as you want (inside or outside the class). So their contribution is acknowledged, list their names. You have to complete the remaining steps individually.
Some ideas were inspired by conversations with Dillon Reisman, Valya Barboy, and Bonnie Eisenman.
- Healthy snack food stations or food trucks or other easily available food, with locations shown on a map
- Nearest free food plotted on a map
- After class finishes, automatically open a videoconference into the classroom accessible by students in the class, so that students who must rush off to their next class can still ask the professor questions
- A system that rearranges room locations after the enrollment period has ended, to decrease the time it takes to walk from one class to the next
- App that calculates and displays optimal route from class to class.
- A waterproof alarm or clock for inside the shower, so that you will not be late to class because you could not check the time
- An application that uses your friends’ schedules (available on ICE) to show you a map of their current and next locations, so you can meet up with them to walk from class to class
- App for coordinating meals with friends
- Collaborative music-playing devices embedded in seats in a lecture, with the center seats having a higher volume effect to encourage people to move into the middle
- For those professors who still require paper versions of assignments, place a printer inside every room and have an app to print to a certain room
- Allow students to print to printers without releasing the papers in person so they can pick it up while running past
- Lighted book gloves for reading on the long trek to the E-quad for a night lab.
- Electronic maps by the entrance to a building marking which stalls are in use in which bathrooms
- Social puppy locating app; tap to inform others of puppies around campus, look at a map to locate them while rushing to class
- An app that makes the phone make a sound in a phone call at a certain time so you know to end a phone call immediately (helpful for parent conversations)
- Collaborative playlists playing inside of lecture halls
- App that senses proximity to objects like a car’s backup sensor for when you’re reading while walking
- App that looks at distance to dining hall and crowded level based on prox swipes
3. One sentence each explaining why you chose the two ideas you did for prototyping.
3. I chose the professor videoconference based on observations of people annoyed that they couldn’t ask the professor something, based on observations of a lack of consistent ability to talk to the professor after class, and because it is screen-based and implementable.
7. I chose the friend schedule map app because it is feasible, useful, and based on the social interactions I observed and received interview information for students walking from class to class.
4. Photos & descriptions of your prototypes
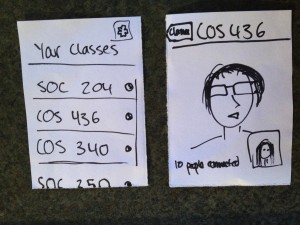
This is the prototype for the professor videoconference. It is similar to a skype system, except that users’ classes are automatically added on the backend to allow them to enter a class’ video discussion. The user has a login screen, a class list screen, and taps a class’ name to enter the class’ video chat. If it is not available, the class will be dimmed out on the class list screen.
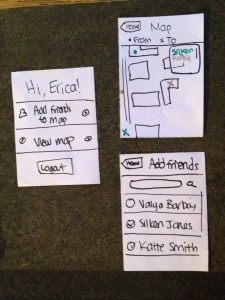
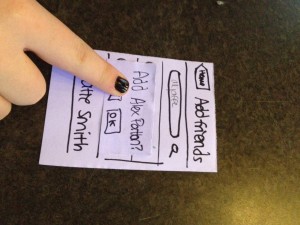
This is the friend schedule map app. A user logs in and is shown a home screen. From this home screen, the user can logout or move to the map or add friend screens. On the add friend screen, the user can choose whether or not to show a friend on the map. Also, they can search for people by name or netid to add friends. On the map screen, the user is shown a color-coded list of friends.
5. Photos & descriptions and detailed notes from user testing
User 1: Valya Barboy
touched map on the x → created popup screen
“so they’re moving from here to here is what’s happening”
“it’s an app that lets you see where your friends are and where they’re going so if you want to meet up with them for a reason or something you can find them.”
“I’m assuming it’s bidirectional.”
User 2: Silken Jones
both users tapped the gold x, then knew to touch outside to get rid of the modal dialogue
touch entire name to remove or add check
“tells you where your friends are going according to their schedule”
“you can add friends if you want.”
“almost expected a dashed line to show up between the from and to.”
User 3: Mireille
“this is an app on a phone” “ohhh, ok!”
“is that like telling me like where they are?”
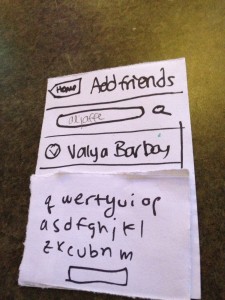
“so this is the only person that isn’t added, so I’ll add them – cool!”
I should have an are you sure you want to log out
“I don’t understand what it means by from and to”
<drew dotted lines connecting from and to>
seem to need to touch the x to figure it out
told her we’re in between classes
“how do they know?”
<added from ICE to add friends screen>
gasp of oh!!
“if you want to accidentally run into someone on the way to class, this is the app to do it with.”
“or if you wanted to avoid someone on the way to class.”
6. List of insights from testing
- It is not immediately clear to users where the data is coming from. Indicating “from ICE” on the “Add friends” screen seemed to help people understand. An “about” or “how does this work” page might also be useful.
- I should probably also add a popup to confirm logging out of the system.
- I would definitely need to try out even more variations of the map screen, to indicate what I mean by “from” and “to.” I tried out connecting the from and to markers with a dotted line, but other variations may work even better.
- When a person tapped one of the dots and was given more information about a friend (a feature that was added on the fly based on observed user interactions), they seemed to immediately understand what the dots meant.