Group Number: 1
Group Members:
Avneesh Sarwate, John Subosits, Yaared Al-Mehairi, Joe Turchiano, Kuni Nagakura
Project Summary:
Our project is a serving system for restaurants, called ServiceCenter, that allows waiters to efficiently manage orders and tasks by displaying information about their tables.
Description of tasks we chose to support:
In our working prototype, we have chosen to support an easy, medium, and hard task. For the easy task, users are simply asked to request help if they ever feel overwhelmed or need any assistance. This task is important to our system, because one of our functionalities is the ability to request assistance from waiters who may have a minute to spare and are watching the motherboard.
For our medium task, we ask users to input order information into the system for their table. Once users input orders, the motherboard will be populated with orders and the kitchen will also be notified of the orders. This is a medium task since this is simply inputting information.
Finally, for our hard task, we ask our users to utilize customer statuses (ie. cup statuses, food orders) to determining task orders. This task covers both ensuring that cups are always full and that the prepared food is not left out for too long. The motherboard’s main functionality is to gather all this information in an easy to read manner, allowing waiters to simply glance at the customer status to determine what order they should do things.
How our tasks have changed since P3 and P4:
We didn’t end up changing our tasks too much, since we thought it covered the functionality of the system pretty well. Based on user testing, testing, our easy task was performed as needed, and our other two tasks were performed regularly throughout the testing process. We decided to combine the medium and hard task into a hard task and add a new task that requires users to input customer orders into the system. This last task was added so that we could test the full functionality of our system. We also didn’t test the input interface in P4, so we really wanted to add this as a new task.
Discussion of revised Interface Design:
Initially, we had designated a dedicated person to take the order-slips of the waiters and then input them into the system. However, during our paper-prototype test, we saw that this designated inputter was by far the slowest element of the system. We decided, then, that it may be easier to have the waiters enter their own orders. Even though there is a lag involved in typing out items twice, there could be more of a lag if a single person manning the input screens becomes overwhelmed, as then that worker could make mistakes that lead to errors that cause problems for other waiters. By having each waiter responsible for their own input, we could reduce the volatility of our system.
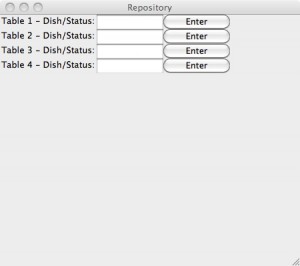
Our initial design for the order-input interface was fairly involved, and displayed the restaurant menu as a clickable menu with a list and checkboxes, but after seeing how long basic tasks took on the paper prototype, we thought we should strip down to make it more efficient. We decided, for the purposes of this prototype, to have a simple text entry box and button for each table. Having a physical menu next to the entry station could also save screen space, and allow the input interface to be displayable on much smaller screens (cheap tablets, old portable TVs, smartphones). We decided to move to a typing interface because we had a very minimal amount of information that needed entering, and typing seemed faster for this limited interaction.
Easy Task
- John the waiter requires assistance
- John calls for help
- Ashley sees that John needs help
- Ashley goes to help John
Medium Task
- Waiter takes down orders
- The orders are inputted into the system
- The table is populated with the orders
Hard Task
- John determines his task order
- John refills cups
- John sees that the food is now ready
- John delivers the food
- John the waiter checks on customer statuses
Overview and Discussion of New Prototype
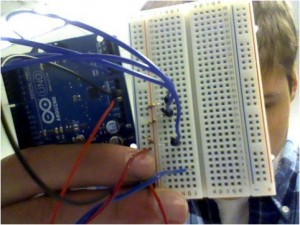
The table-end side of the system has been fairly extensively prototyped although the interface between it and the rest of the system has not been implemented. The current system for each restaurant table consists of three coasters for the patrons’ drinks which incorporate FSR’s to estimate the fullness of the glass based on its weight. The coasters were manufactured from clear Plexiglas. An Arduino monitors the sensors on the table and sends their states to a laptop computer via a serial connection. The status of each of the glasses then prints to a serial monitor window on the laptop. For the purpose of this prototype, a wizard-of-oz technique used a person at this computer communicating via a chat application with another person at the computer controlling the motherboard which displays the status of the various tables. The wireless communication between the Arduino and the motherboard via a laptop was not implemented for this prototype because of the ease with which wizard-of-oz techniques could be used to simulate it and the relative difficulty of this part of the project. The code for monitoring the FSR’s with the Arduino was loosely based on the Adafruit FSR tutorial code, available at http://learn.adafruit.com/force-sensitive-resistor-fsr/using-an-fsr, although the code was used primarily as inspiration. Little was retained from the code expect the variable names and setup routine.
We implemented the changes to the interface design for the order input system. The minimal language that the users would enter into the box of each table would be “DishName Command.” DishName could be any string (so users could use their own shorthand), while Command would be either “add,” “done,” or “del.” Add would add the item to the list for that table, done would mark that item as delivered, and delete would delete them from the order list. Pressing the button would “send” the information to the motherboard.
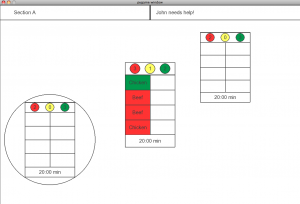
We chose to implement the Motherboard (the actual display screen for the app) using Python, with the Pygame module and a “Standard Draw”-like module included for ease of creating the actual screen. We chose Python since it is a simple, easy-to-use and debug language which fully supports object-oriented programming. Each “Table” on the screen is implemented as an object, which contains a variable number of “Order” objects and a single “Cup Display” object (which displays the current number of empty, medium, and full cups). We deemed it important to implement these objects to allow for modularity in the display screen to adjust to different restaurant floor plans. With the current implementation, it is possible (and fairly simple) to draw a rectangular table of any size at any position on the screen along with all of the table status features. In the final implementation, we plan to include support for circular tables as well. The screen updates itself whenever it receives new information to display it in real time.
We decided to leave out implementing the communication between different parts in our working prototype. Our system currently is made up of independent components with a set API. We have defined an API for each system so that cup statuses and order inputs/statuses can be easily changed through these functions once the communication channel has been implemented. In testing our prototype, we will use a Wizard of Oz technique for the communication between devices, and have our group members relay the information from each sytem. We chose this functionality to leave out of the working prototype, because we wanted to focus primarily on the layout of the motherboard and input system, and the functionality of our coasters. The help button is still a paper prototype, since in our ultimate system, this will simply be a button that alerts the motherboard. We decided that having a paper prototype and an observer to keep track of when the button is pressed (an easy task as P4 showed) were enough for user testing.
The Motherboard section used the Pygame module for Python. Apart from this, all code was written by Kuni Nagakura and Joe Turchiano.