Group 15: Prakhar Agarwal (pagarwal@), Colleen Carroll (cecarrol@), Gabriel Chen (gcthree@)
Mission Statement
Currently there is no suitable solution for using a touch screen phone comfortably in cold weather. Users must either resort to using their bare hands in the cold or using unreliable “touchscreen compatible” gloves that often do not work as expected. Our mission is to create an off the screen UI for mobile users in cold weather. In our lo-fi prototype testing we hope to learn how simple and intuitive the gestures we have chosen for our glove really are for smartphone users. In addition to the off the screen UI, there is a phone application that lets you set a password for the phone.
We are all equally committed to this project, and we plan on dividing the roles evenly. Each member of our group contributed to portions of the writing and prototyping, and while testing the prototype we split up the three roles of videotaping, being the subject, and acting as the “wizard of Oz.”
Document the Prototype
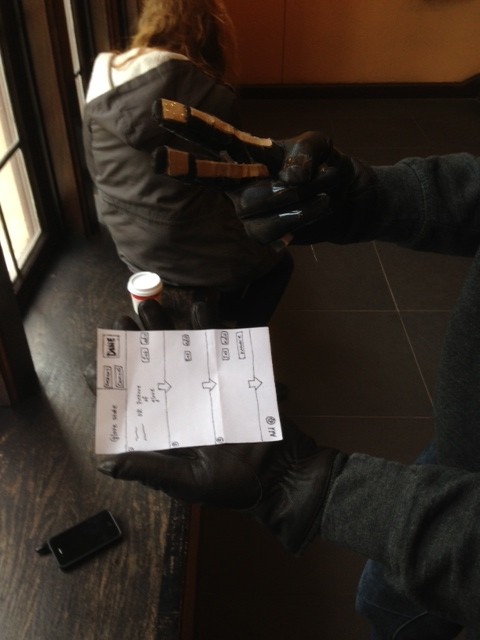
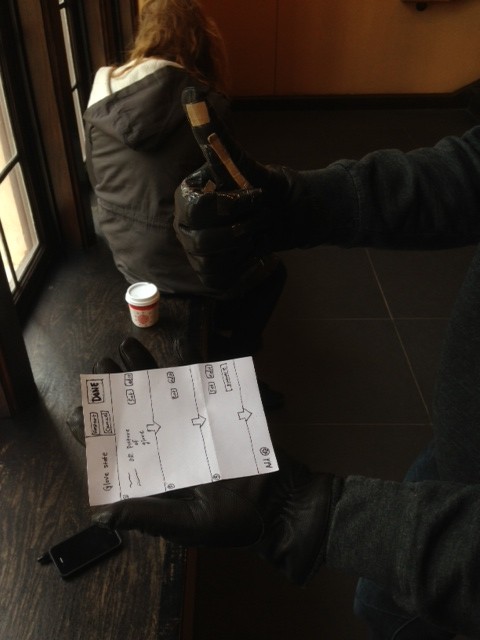
Because our user interface is a glove with built-in sensors, we decided to prototype using a leather glove and cardboard. The cardboard is a low fidelity representation of the sensors, and was intended to simulate and test whether the sensors would impede the motion or ability to make gestures using the actual glove. For the on-screen user interface, we decided that since most of the functionality that we want the glove to work with is already built into their phone. For this reason, we decided that we would simply have test users interact with their phone while a “wizard of Oz” performed the “virtual” functionality by actually touching the phone screen. In addition, since the application for setting one’s password using our device has not yet been developed, we sketched a paper prototype for this functionality. By user-testing this prototype we hope to evaluate the overall ease of use of our interface.
Task 1: Setting the Password/Unlocking the Phone (Hard)
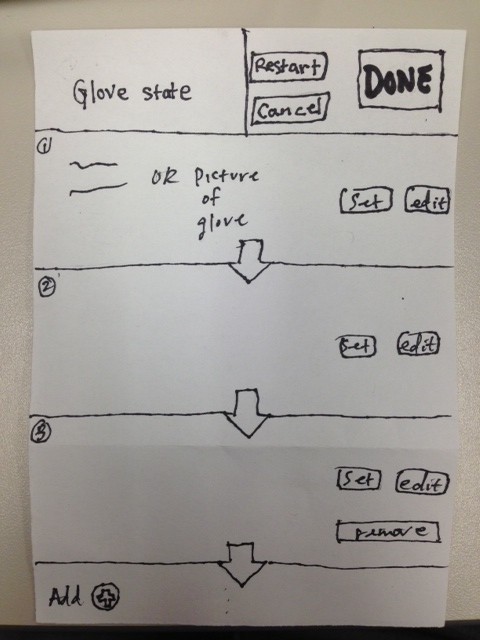
This is a task that needs to be performed before using the other applications that we have implemented, therefore it is important that it is possible to do with the gloves, so that users do not have to unlock their phone in the cold before each of our other tasks. The password is set using an onscreen interface in conjunction with the gesture glove. A user follows onscreen instructions – represented in the prototype with paper. They are told that they can only use finger flexes, unflexes, and pressing fingers together. Then they are told to hold a gesture on the glove then press a set button (with the unwired glove.) The screen print out what it interpreted as the gesture (for example, “Index and Middle finger flexed”.) When the user is satisfied with the sequence of characters they can press Done Setting button on screen. This task is labeled as hard because it involves a sequence of gestures mapping to a single function or action. In addition, users setting their gesture sequence need to interact with the application on screen.
Task 2: Picking up and Hanging Up the Phone (Easy)
One of the most common tasks to perform outside while walking is to talk on the phone, so it is a perfect interface to reinvent for our glove. Picking up and hanging up the phone have standard gestures as opposed to the user-determined gestures of setting a password. They use a gesture that is a familiar sign for a picking up a phone, as in the photo that shows the thumb to the ear and pinky to the mouth with the rest of the fingers folded. This is the easiest of the three tasks that we have defined. The user simply needs to perform the built-in gesture of making a phone with his or her hand and moving it accordingly.
Task 3: Play, Pause, and Skip Through Music (Medium)
From our contextual inquiries with users during the past assignment, we found that listening to music is one of the most common actions for which people use their phone while in transit. However, currently one needs to have specialized headphones in order to play/pause/change the music they are listening to without touching their screen. This would provide users with another simple interface to do so. For playing music, users will simply need to make the rock and roll sign as shown in the photo. To pause the music, the users must hold up their hand in a halt sign. To skip forward a track, users point their thumb to the right, while to pause they point their index finger to the left.
Discuss the Prototype
We made our prototype by taping the cardboard “sensors” to the leather glove for the gesture-based component of our design. The phone interface was made partially by paper prototyping and paritally by using the actual screen. We simulated virtual interaction by using the “wizard of Oz” technique described in the assignment specifications. Using this, we found a couple things that worked well in our prototype. Our gestures were simple in that they mapped one-to-one with specific tasks. We believe the interface (for setting passwords specifically) proved simple, while hopefully conveying enough information for the user to understand it. The system relies on many gestures that are already familiar to the user – the rock and roll sign, and telephone sign. We also saw that when we were wearing the glove, we could generally complete most everyday tasks, even off the phone (i.e. winding up a laptop charger cord), without added difficulty.
There were, however, definitely some things that prototyping helped us realize that we could improve also. We realized that we will need to consider the sensitivity of the electrical elements in the glove and it’s fragility when we are constructing it. When Prakhar opened a heavy door, one of the cardboard pieces of the protoype became slightly torn, helping us realize just how much wear and tear the glove will have to be able to withstand to be practical for daily use. We also realized that we will need to have different gloves for lefties and righties, since only one hand will have the gesture sensors in it and right handed users will have different preferences than left handed users. The app will be configured to recognize directional motions based on whether a righty or lefty user is wearing the glove. For example, the movements for skip forward and skip backward would likely be different for lefties and righties because of the difference in orientation of the thumb and the forefinger on either hand. Another thing we realized is that instead of having the gesture control be in the dominant hand as we initially supposed, we should consider the benefits of having gesture control in the non-dominant hand, freeing up the dominant hand for other tasks. This was especially noticeable when testing the functionality to set the password, which required users to simultaneously use the phone and the glove. In doing so, it would be easier to do gestures with the non-dominant hand while using the phone with the dominant.