1. Observations
I conducted my observation over the course of 2 weeks by trying to pay close attention to everyone around me as I walked and waited between all of my classes. After a few days, I began to notice several trends. Many students (especially after 1:30pm classes and before 10 or 11am classes) used the 10 minutes in between classes to run off and find food. Many students also used this time to print (and sometimes finish) last-minute assignments. Once arriving in the classroom, most students spent their time surfing the web, or socializing with nearby friends. However, there were 2 notable social trends. 1) students generally didnt appear to use this time to meet new people, but instead to socialize within established circles of friends. 2) Students never really got involved in any large-scale social interactions with the entire class or the professor. Lastly, I noticed that the students who consistently arrived late always seemed a bit lost for the first few minutes after arriving to lecture, likely because they missed important introductory material.
2. Brainstorming
Collaborated with: Bereket Abraham, Ryan Soussan, Lauren Berdick
1. name game, get to know your neighbor
2. talent show
3. professor story time
4. joke telling contest
5. applications/videos of what your are going to learn in order to generate interest
6. crowdsourced music making. everyone gets to contribute a beat to a song, entire thing gets compiled
7. Current events related to the class. Example, speakers, new books, important figures, etc
8. One tough problem that everyone collaborates on and if they get it then the entire class gets extra credit
9. Crowdsourced, collaborative art project that everyone contributes to
10. Personal subreddit for the class.
11. Class votes on interesting questions for the professor, i.e. about his work or life experiences
12. Professor gives a brief summary / update of his current research or the state of his research field.
13. Riddle of the day, Google interview questions
14. Map application that shows shortest path to your next class from your current location, with a stop for food along the way
15. Same as above map idea, only for bathrooms instead of food.
16. App for perpetually late students that provides a live audio broadcast of the first 10 minutes of large lectures
3. Favorite Ideas
1. Food map: My observations showed me that many students used their time walking between classes to grab some food, and this idea would be very useful if you need to grab a quick snack/meal in between classes by minimizing the walking distance you would need to travel to both grab a bite to eat and make it to class.
2. Lecture audio broadcasts: I noticed that late students would often look confused for a bit after arriving to lecture. This app would allow perpetually late students the opportunity to not be completely lost when arriving late to a lecture because they can listen to it while walking to class; additionally, because it only provides 10 minutes of audio, it still forces students to go to class so it will not encourage skipping class entirely.
Photos and Descriptions of Prototypes
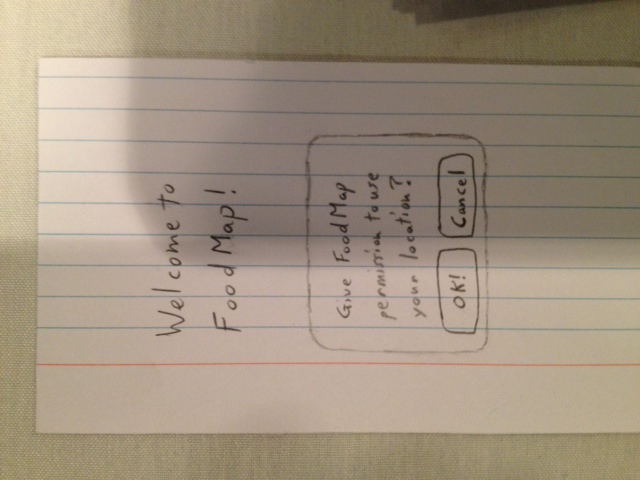
 This is the title screen of Prototype 1, FoodMap
This is the title screen of Prototype 1, FoodMap

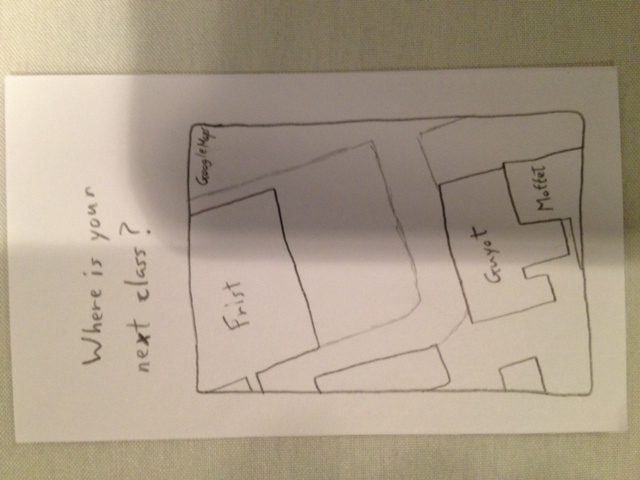
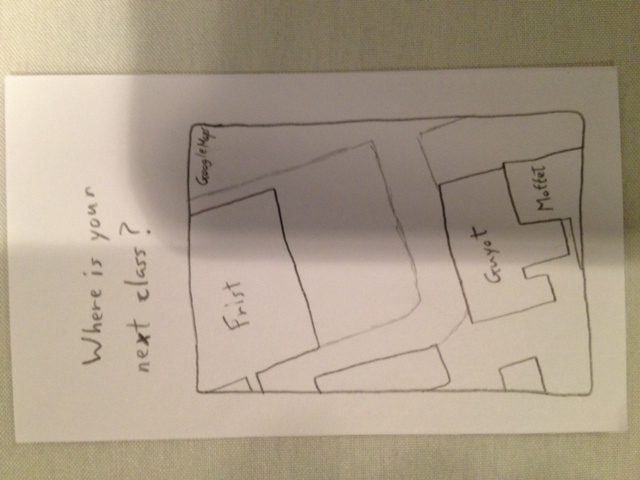
This is the second screen; it is an interactive map that lets you choose the location of you next class.

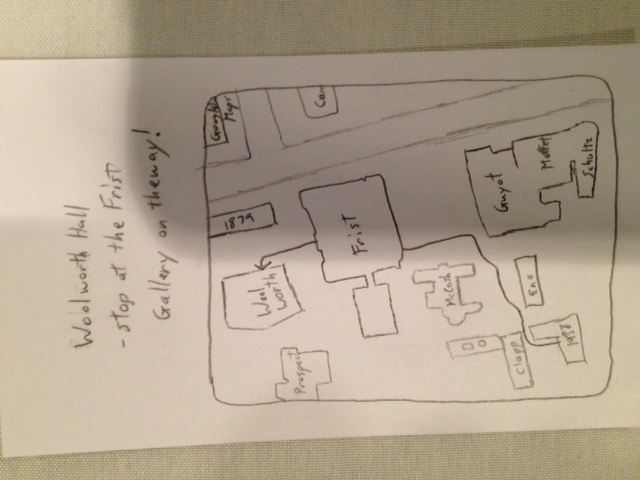
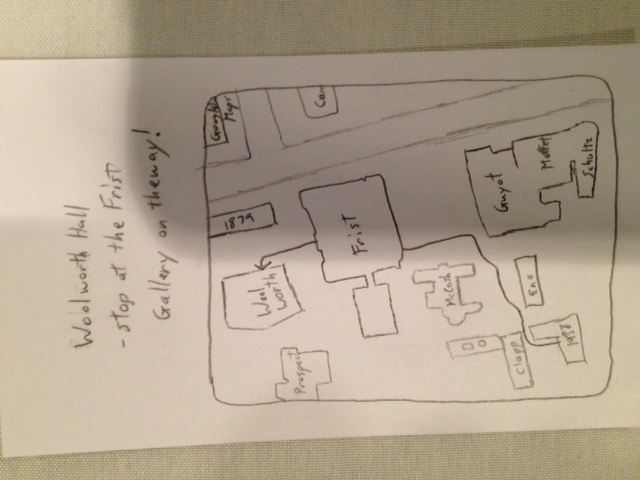
This is the final screen of Prototype 1; it shows a sample path from the current location (1938 Hall) to the next class at Wollworth, recommending Frist as the closest source of food.

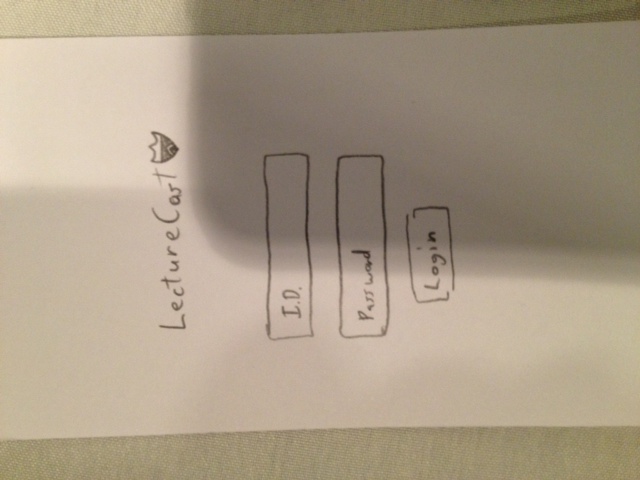
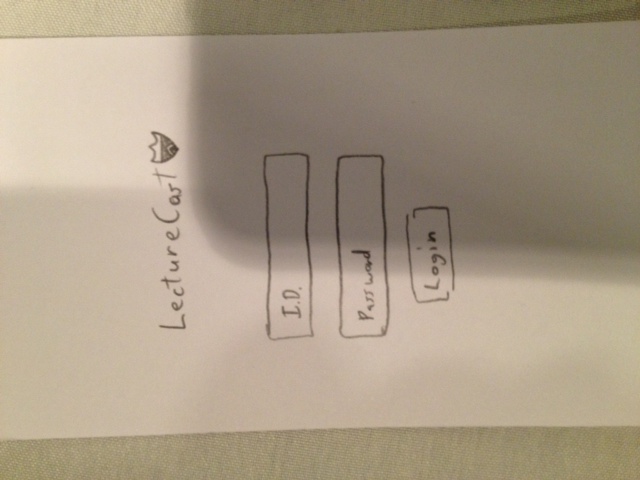
This is the welcome screen of Prototype 2, LectureCast, with the login screen for a PUID.

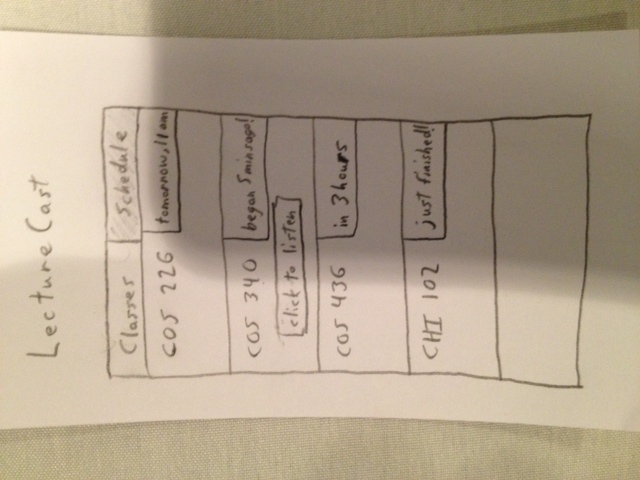
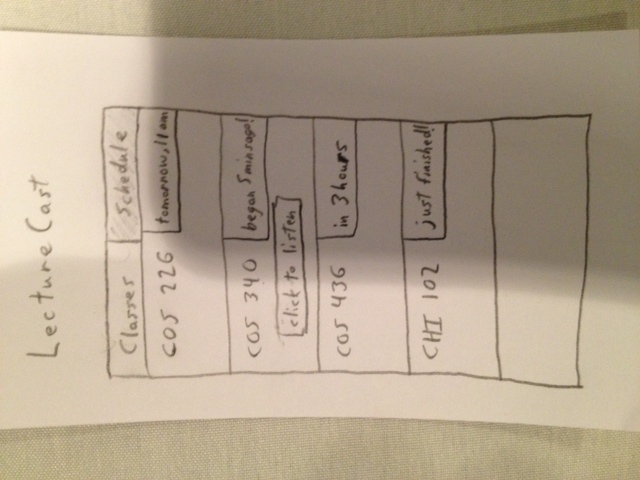
This is the main screen of LectureCast, giving teh times until each of your classes, and notifying you if you are currently late for a class with an available audio stream.

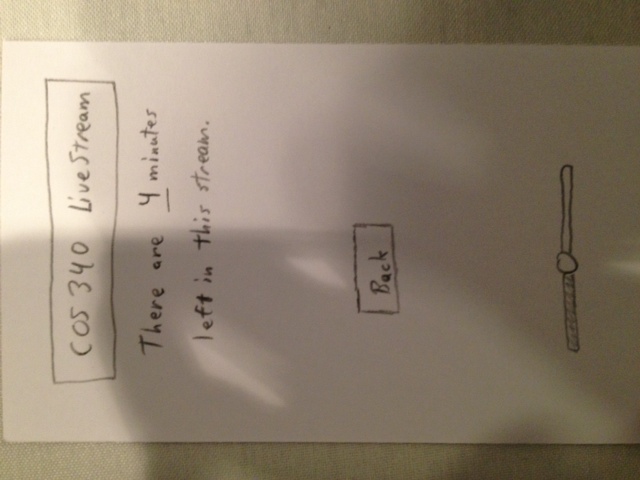
This is the play screen, which shows when LectureCast is playing a live audio stream of a lecture.

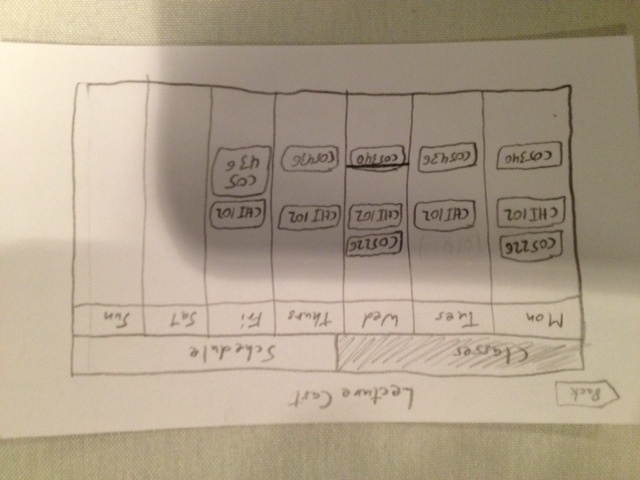
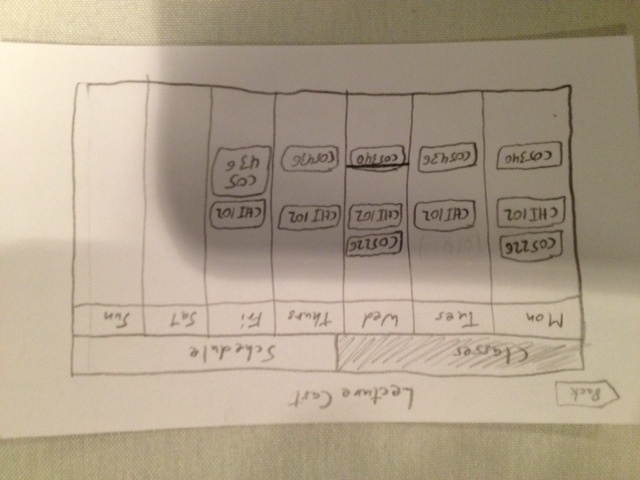
This is the Schedule screeen of LectureCast, whic shows a Google Calendar styled calendar of each of your classes, including a bar showing the current day and time.
Notes From User Testing
Joe Margolies – Joe was a big fan of the concept of the app. He did not know immediately that the Schedule option on the Classes screen was the one available to be clicked on, and suggested that the darker tab should be the current selection. He intuitively noticed that the line on the schedule page indicated the current time, a la Google Calendar. His main complaint was the lack of additional functionality on the main Classes screen; he tried to click on all of the classes, and was disappointed that nothing happened. He suggested something such as Blackboard integration.
Greg Smith – Greg was a big fan of the simple home screen, because it reminded him of the PUID login screen, and felt that made it very intuitive. He was also a big fan of the displayed class times, as a sort of shortcut schedule. He was a fan of the simple design, and large buttonssaying they were easy to hit on a touchscreen while running to lecture. However, he wants more functionality, e.g. Blackboard synchronization, other academic information, just like Joe suggested.
Salvador Martinez – Salvador did not notice the Schedule button until much later on. He remarked when he finally clicked it that it was ambiguous whether the ‘Classes’ and ‘Schedule’ were descripive, or represented tabs. Sal was also the only person to notice a very obvious flaw: I forgot to include a signout button…. Lastly, he too was disappointed when there was no extra functionality, and suggested Blackboard integration.
Insights From Testing
Everyone seems to be a big fan of the app’s concept, but all wanted more from its implementation. Everyone I interviewed suggested Blackboard integration, and perhaps inclusion of powerpoints and other form of lecture materials. The GUI also needs minor improvements, especially the ‘Classes’ and ‘Schedule’ tabs, which most people did not recognize as a clickable option, and the volume control, which most users did not seem to try to use. Also, as Sal pointed out, the app obviously requires a logout button.

 This is the title screen of Prototype 1, FoodMap
This is the title screen of Prototype 1, FoodMap