Observation:
Before describing specific class observations, I would like to comment on a few general trends that I found fairly surprising. First, more people outwardly appeared to be “doing nothing” than I would have thought. By “doing nothing” I mean that a number of people took their seats, pulled out their notebooks, and simply stared straight ahead or down at a blank sheet of paper.
In general I can divide the majority of people observed into three groups- these people who had nothing in front of them (nor were they interacting with anyone), people engaged with their smart phones, and students with laptops out (both of which were doing a diverse numbers of things on said devices). For the following specific observations I looked at three distinct classes and one specific student within each class: a Thursday 1:30 PM “Social Networks” precept with junior “Dan,” my Imagined Languages class on Wednesday at 1:30 PM with junior “Nikitas”, and COS 340 on Wednesday at 3:00 PM with sophomore “Nicky.” I also conducted an outside-of-class interview with a junior student named “Wendy.” The following are my notes:
-Dan and Wendy, along with several other observed students, use the time before class to catch-up on emails that are missed over the course of the day (the average student receives tons of emails, that can often go unread). While people could conceivably check their phones for emails this appears to be done more often on laptops, the option taken by Dan and Wendy.
-A minority of people who spend their time before class on laptops do it in activities other than email- one big one I saw was shopping. It did not appear to me that people on laptops often review their notes before lecture.
-Students who had out smart phones (a large portion of students outside of students on laptops) were often texting friends in outside classes. Only in a minority of cases were people playing phone games (of the “Temple Run,” “Angry Birds” variety).
-Nicky was a rare student in that he had pulled out his physical notebook and was looking over notes from the previous class. In “Imagined Languages” with Nikitas, the professor opens up every class by asking what we did in the last class. No one ever answers quickly.
-In big lecture halls it is often a problem that people do not move into the middle of a row of seats, making it difficult for someone who came late to class to find a good seat to sneak into. Perhaps there’s something there that could be done to encourage people to “clump” towards the middle of a row for more efficient seating.
-Very, very few people actually spoke to their neighbors. It would be nice to get people to interact more.
Brainstorming:
- ClassChat: Web-based app to open a pre-class chatroom to all members of a class, discuss past lecture or upcoming assignments.
- ClassCompanions: Pre-class chatroom open to your friends in other classes, also waiting for class to start (alternative to texting with only one friend).
- KnowYourProfessor: Phone-based trivia questions about your professor
- Class-a-sketch: A phone/web-based sketchpad for a cooperative doodle between members of a class.
- Anony-notes: Phone-based: Leave a message of your thoughts, random musings, etc. to the person who will sit in your same seat in the next class.
- QuickReview: Web-based game that takes prior lecture’s notes, creates fill-in-the-blank style quiz to help student review past lectures.
- Email Attack!: A game that displays your emails one at a time on your laptop and demands either an ‘ignore’ or a ‘reply’ in a set amount of time for points.
- Study Snacks: Order snacks (cookies, muffins, etc.) for pick-up at food carts situated around campus on your way to class- all charged to your University account.
- Questioner: App to solicit questions from the class before class starts, to be displayed on the projector and addressed by the professor at the start of lecture.
- Icebreakers!: App that takes in the name of a neighbor and returns your closest mutual friend (based on Facebook activity).
- “I can’t remember!”: App takes your iCal/calendar information and tests your memory of your upcoming commitments.
- iKartoj: Phone-based Esperanto flash-cards/exercises for learning new Esperanto root words in your free time.
- Musical Roulette: Each member of the class proposes a song to play in lecture before class, one of which is selected at random as that lecture’s song.
- Good eve’: An app that lets you coordinate previously unscheduled evening plans with friends in your free time during the day.
- The Amazon Games: App that lets you choose one product from Amazon everyday- at end of week, lets you eliminate items in round-robin to determine best item you found that you might want to buy.
Two Favorite Ideas:
7. Email Attack!: The desire in a lot of people to use the free time productively was strong, and this app can make a mundane but important task fun and even more efficient.
14. Good eve’: Throughout the course of a busy day it might be difficult to plan recreational time with friends in the evening before it is too late, so this app could help people organize their often-unscheduled night plans early in the day.
Paper Prototypes for both:
Good Eve’ Paper Prototype:

Welcome screen, friend group management screen, and “Add friends to group…” screen shown. These all flow from the “Manage Friends” button on the welcome screen

When you select the “Make Plans” option on the welcome screen, you are taken to a screen where you select a group to send a plan out to, and then a screen where you select a category of plans and add a location and comments.
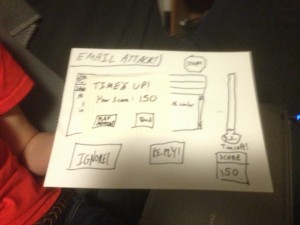
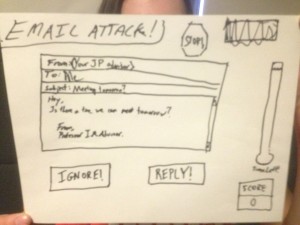
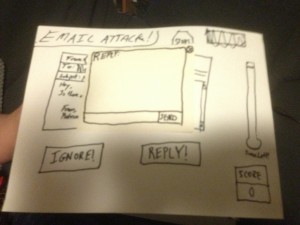
Email Attack! Paper Prototype:

Game starts when selected in email. You are shown an email and you can either ignore or reply. There is a timer to the right of the screen showing how much time is left.

When you select reply a separate window pops up for you to type your reply, and send. When you hit send you go the next email.
User Testing:
Ballard Metcalfe, User 1:
Here, Ballard was a bit confused about the nature of the names he was adding. Were they users on Facebook? Contacts on his phone? Other users in this service?
Karenna Martin, User 2:
Karenna had similar questions, but otherwise the flow of the screens seemed logical. She also pointed out that several very obvious options were missing, such as when an event was to be planned.
Insights:
-The friend menu, Ballard pointed out, had failed to implement a “remove friend” option. I imagine that it would look like most menus of this type on the iPhone, where you can swipe across a name and a “delete” button will appear on the name.
-I should have a menu in which you can add contacts, or sync the app to Facebook. That way messages can be sent out fairly naturally to a large array of users who may not even have this app necessarily
-I had envisioned a push notification on your phone when another user sends you plans, but it might be smarter to just have it sent through Facebook messages or a mass-text for non-Facebook users.
– A calendar-esque format might help for making plans further in advance.
-Rather than only have the ability to send to an entire group, future revisions should have the ability to invite multiple groups, or to only select certain members of a group.
-With multiple friend groups you should have the ability to view past plans made with a group, or manage multiple plans at a time with different groups. A “plan manager” menu should be added in which plans are treated as separate objects that can be moved around and edited with other members of the group.
-Might want to implement something akin to a scheduler that can coordinate meeting times between multiple people as a part of the app.