Group number and name
Group 14: Team Chewbacca
First names of everyone in your group
Karena, Jean, Stephen, Eugene
Project summary
Our project is a system consisting of a bowl, dog collar, and mobile app that helps busy owners take care of their dog by collecting and analyzing data about the dog’s diet and fit-ness, and optionally sending the owner notifications when they should feed or exercise their dog.
Tasks supported by prototype
1. Sending diet and activity data to vet
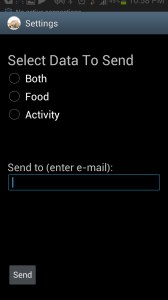
The user will be able to generate a detailed profile using the data collected over extended periods of time using our device, and send this report to their veterinarian. This report, although difficult on the backend to collect the data and send it, should be very easy to the user, and require clicking only a few buttons. This report will be useful for the veterinarian and other caretakers of the dog, to manage the dog’s overall fitness levels.
2. Monitoring diet
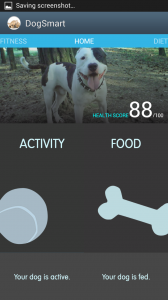
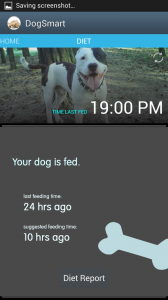
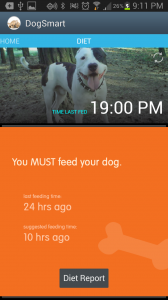
The user will be able to check whether or not they need to feed their dog based on when and how much their dog has been fed. Based on this information the user can see if they forgot to feed their dog, and ensure that their dog is not over or undereating. This is a medium-difficulty task for the user, as they might check both the homepage and the “diet” page of the app.
3. Monitoring activity
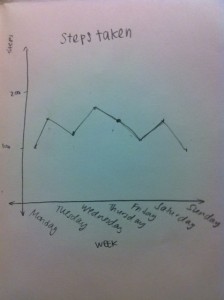
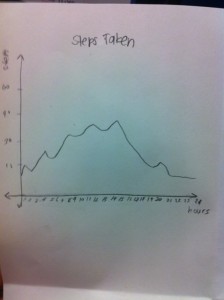
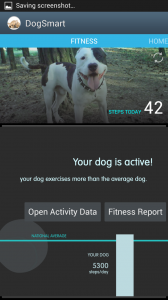
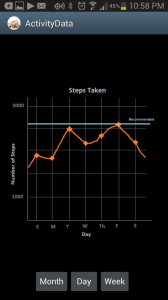
The user will be able to check whether or not they need to exercise their dog, based on their dog’s recent activity level. More detailed analytics on the dog’s activity level can be viewed real-time over bluetooth connection or with graphs that display long-term data. This is a difficult task for the user, as the user might check three different screens in order to see all of this information (the homepage, the general activity page, and the detailed activity graph page).
Changes in Tasks
We changed our tasks slightly from the previous step, based on our interviews and user feedback that we’ve received. From our understanding, the users wanted to the app to give them direct suggestions based on the collected data, such as whether or not they should feed their dog, or whether or not they should walk their dog at the current moment. Therefore, we made our tasks more directed towards finding information to guide the user’s actions: deciding whether or not to feed your dog, deciding whether to walk your dog, and generating and sharing your dog’s fitness report. In addition, we changed Task 1 from “Export data” (in P4) to “Send data”, as a user who tested our prototype said that they would not use an exported data document for themselves, and found it confusing that this task was for “exporting” when they would only use it for sending reports to the vet.
Discussion
Design Changes from P4
We made several changes to our design as a result of P4. First, we got rid of the LED and time display on the dog bowl, as two out of the three users who tested our P4 prototype found the LED color display confusing, and these users also said that both the LED and the time display were superfluous (see the first paragraph of the “discussion of results” section of our P4 blog post). We thought that this change also made our system much more unintrusive, and we want our system to be seamlessly integrated into a user’s normal routine.
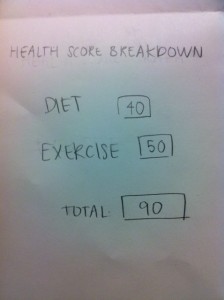
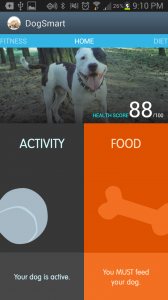
In addition, we made several changes to the mobile app interface. For example, we made the homepage of the mobile app display only suggestions to the user about their dog’s diet and activity (i.e. whether or not they should feed or walk their dog). We changed this after two of our users in P4 said that they didn’t care about the detailed quantitative data and/or had trouble interpreting it (see the first paragraph of the “discussion of results” section of our P4 blog post). As a result of this user feedback, we also created “secondary” pages in our app that displayed the most pertinent quantitative information about the dog’s diet and activity, and buttons on these secondary pages that take the user to the more detailed data. This keeps the app from displaying an overwhelming amount of data to users who do not need it, and overall makes the app more user-friendly. Some other small changes we made to our app were to display the “health score” as a ratio out of 100 (which one of the users in our prototype test suggested), and to make the “export data” page specialized toward only sending the data to a veterinarian.
Storyboards
Sketches
Overview and discussion
Implemented functionality
We have currently implemented a dog bowl that detects the weight of food/water that is added to it and records the time at which the contents were added, a dog collar with an attached accelerometer that records the number of steps taken, and a mobile app that collects the data from these devices via bluetooth and displays the data in real time. Currently, the app can display a real-time graph of number of steps taken over time and the total number of steps taken, and the time the bowl was last filled.
Unimplemented Functionality
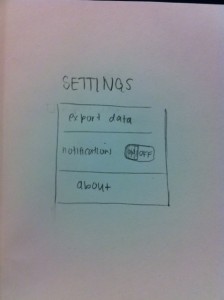
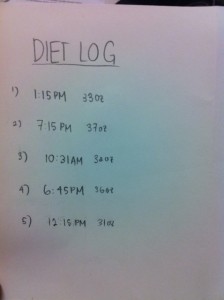
We left some of the proposed functionality of the complete system out of this prototype. For example, we left the “diet log” page of the app out of the prototype, as this is not a crucial part of the system and will not be accessed often by actual users. In addition, the crucial data (time and amount of last feeding) are displayed already on the general activity page, and are sufficient for user testing. We also did not implement the push notifications telling the user that they need to feed/exercise their dog, as these suggestions are already displayed on the homepage, and this is sufficient for testing. Finally, we did not implement the settings page that would allow users to customize their experience on the app. This settings page would also set their preferences for push notifications, i.e. what time they usually feed their dog/how long after this time they wish to be notified, and after what duration of low activity they wish to be notified. Both the settings page and its interaction with the push notifications are complex for both the user and the back-end implementation, so we decided to leave this until the next stage of development.
Wizard-of-oz techniques
Though the hardware aspects of our project (dog bowl weight sensor and dog collar accelerometer) are currently implemented, we use several wizard-of-oz techniques in our mobile app. For example, the suggestions displayed on the homepage of the app for whether or not the user should feed or walk their dog only change after the suggestion boxes have been pressed five times. In the future, these suggestions will change based on the collected data and the deviation of this data from the suggested amounts of food/activity. However, we felt that this implementation still allowed the user to see how they could make decisions based on the suggestions given by the app.
In addition, we use a wizard-of-oz technique for the “send data” page of our app — currently, it allows the user to select options and type the email of their vet, and displays a success notification when the “send” button. However, nothing is actually sent, and in the future we wish to actually create a document and send it via email. We felt that the wizard-of-oz technique allowed the user to experience how they would interact with the app when they actually sent data. Finally, the activity graphs shown on the “activity” page of the app is wizard-of-oz, as we currently display graph images that are not updated or based on the actual collected data. We used wizard-of-oz for this aspect of the app because we are not able to test our system over a long period of time and thus have no long-term data with which to create these graphs.
Code
For Arduino:
MeetAndroid.h library
Time.h library
For Android
From Amarino:
– Amarino libraries
– SensorGraph
– GraphView
– Amarino application to connect to bluetooth
DateFormat library
Date library
Tutorial for Sensor Graph
http://www.bygriz.com/portfolio/sensor-graph/#more-1344
Tutorial for Android Beginners
http://developer.android.com/guide/topics/ui/controls.html
Video and Image Documentation
Demo Video: http://www.youtube.com/edit?ns=1&feature=vm&video_id=jyTRtAOslgg