Group Name: Grupo Naidy
Group Number: 1
Group Members: Kuni Nagakura, Avneesh Sarwate, John Subosits, Joe Turchiano, Yaared Al-Mehairi
Project Summary: Our project is a serving system for restaurants, called ServiceCenter, that allows waiters to efficiently manage orders and tasks by displaying information about their tables.
All Previous Posts:
P1: http://blogs.princeton.edu/humancomputerinterface/2013/02/22/grupo-naidy-p1-brainstorming/
P2: http://blogs.princeton.edu/humancomputerinterface/2013/03/11/p2-grupo-naidy/
P3: http://blogs.princeton.edu/humancomputerinterface/2013/03/29/p3-groupo-naidy-group-1/
P4: http://blogs.princeton.edu/humancomputerinterface/2013/04/08/p4-grupo-naidy/
P5: http://blogs.princeton.edu/humancomputerinterface/2013/04/22/p5-grupo-naidy/
P6: http://blogs.princeton.edu/humancomputerinterface/2013/05/06/p6-grupo-naidy/
Our System :
Meet Joe. He’s a server at a restaurant, who takes orders from patrons. Using ServiceCenter, he can input orders into the system and can check cup statuses at his tables. When orders are ready, the members of the kitchen staff indicate that the orders need to be delivered. Joe must deliver orders to the table when they turn red on the motherboard.
Written Explanation:
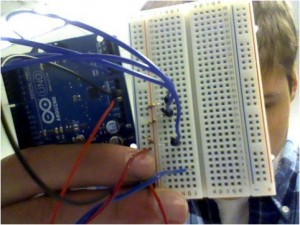
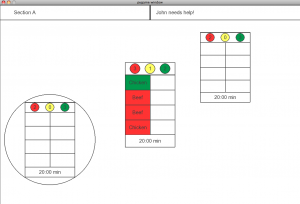
Our prototype in the video above consists of a set of pressure-sensing coasters, a laptop, an HDMI cable, and a projector. Our pressure-sensing coasters are made out of plexiglass and aluminum sheets with FSRs attached, all hooked up to an arduino. The laptop is the central part of our system–it acts as both an interface for order input and a data collector for the Motherboard. We communicate data from the coasters (level of drinks) to the central part of our system via py.serial (creating a channel between the arduino and laptop) and OSC (for interdevice communication). We communicate the order inputs to the central part of our system via wifi to better simulate the interaction between the order device and central part of our system (i.e., we send information input to the laptop back to its online self because in the final prototype we envision having two pieces of hardware). We communicate order status to the central part of our system similarly via wifi for identical reasons – order status is updated by the kitchen staff when an order is done and ready to be served. We communicate all table information from the laptop to the projector via HDMI cable. The projector, our Motherboard, displays a restaurant layout divided into sections and tables. Each table is a visual model that tells information about the levels of drinks and status of orders. The Motherboard centralizes any information required by a server and displays it in an intuitive format. Therefore servers need not worry about management of tasks, and only about completion of tasks, thus streamlining the service process.
Changes Since P6:
- Include table number in Motherboard – This acts as a unique ID so all servers know which tables to looks at on the visual display when completing tasks.
- Change colors to better reflect statuses and keep things consistent – Red alerts the server that a task needs attention immediately; yellow suggests that a task will require attention soon; green tells the server that a task does not require attention (it is less confusing to have the color coding be consistent across kinds of tasks).
- Remove help button – We found in testing that the help button was not actually so useful; in particular, test users felt that in times of real need, verbal communication would be the easiest and most efficient means of server communication.
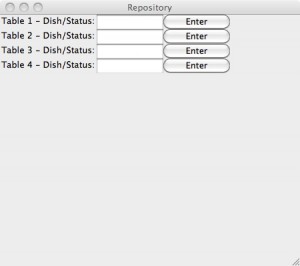
- Turn input interface into a button + text box instead of just text box – Before, we had servers type in an order and command, but it is easier and more intuitive for a server to type in an order and just press a button (which simulates the effect of typing in the command)
Evolution of goals:
Over the course of the semester the design and goals of our system has evolved and changed to a certain degree. In our initial brainstorming sessions, we first approached the problem as improving the experience of customers waiting for refills at bars/restaurants. However, as we began the design process, we quickly shifted towards aiding the actual servers in the restaurants (and through them, the customers). At first, we wanted our ServiceCenter system to consist of many different hardware devices. We wanted to have touch screen interfaces for both the servers to input orders and the kitchen staff to update order statuses that talked to a central computer feeding our Motherboard (just a large screen) table information to display. Early into the design, we realized that rather than worrying about obtaining the necessary hardware for such a plan, it would make much more sense to simulate the communication between these various hardware devices on as little hardware as possible, so as to ensure the functionality of our system (so that we could test the right aspects), but also at the same time guarantee the possible future step of bringing in newer and slicker hardware devices (which is easier with a working prototype).
Furthermore, initially we had planned for servers to have access to a simple ServiceCenter mobile app. The mobile app would allow logged-in servers to request help from other servers on the team at the click of a button. This would then appear as a universal notification on the Motherboard, alerting servers in the waiting area of their colleague’s request. This app we hoped would help servers at peak hours when work becomes more high-stressed due to the number of tasks to manage and complete. What we found in our testing was that in times of high stress like these, servers typically prefer to verbally communicate and pass messages along through colleagues. When asked, test users felt it was both inefficient and unnatural to ask for help using this app. One thing we may say is given that our tests were conducted in environments only similar to restaurants like dining halls/eating clubs, but not in actual eatery businesses, it could be the case that in real, busy restaurants an app to call for assistance could be useful. However, another thing to note is that in our field research, it was made clear to us that it is not necessarily appealing to customers to see their waiters using cellphones while serving them. So, this was another point we took into consideration. Thus, what began as a project to improve customer experience quickly changed into a system that helps servers/kitchen staff manage their tasks. As our project evolved, we decided to cut out certain features that we had originally thought would be useful, but upon testing found to be unnecessary.
Critical Evaluation of Project:
The interface could certainly be made to be cleaner and easier to initialize. Currently, tables are positioned through center coordinates — a GUI that would let users set up their own table configuration. We also want to design a better way to sense the cup levels, since many restaurants don’t use coasters. However, in implementing and testing the basic functionality of our idea (a motherboard that conveys the status of orders and cups and an input system that lets you enter your table’s orders), we feel that with further refinement, it is very likely that this system would be useful in the real world. Our usability testing and the feedback we received from it as well as the responses we have received when describing the project in casual conversation both indicate that people think that this system could improve the restaurant experience.
Our system was designed to address concerns and difficulties elicited during contextual interviews from people who work as servers in restaurants. All three of our usability testers believed that they could complete their jobs with this new system more effectively than traditional ordering methods given that they had time to practice with it. The tester who pointed out the most shortcomings to be improved, ended his review with “Great idea and beginning though! My dad owns a restaurant and his employees often are not highly skilled/trained and could benefit greatly from a system like this.” Upon hearing a description of the system, a friend remarked “So, it keeps waiters from coming over to your table and interrupting your meal.” Another colleague responded, “That’s pretty neat. I could actually see that being used.” While it is more difficult to predict profitability or how widely adopted the technology would be, it seems likely this system would be useful to some, if not many, restaurants.
We have learned a little bit about the application space of assistance hardware and software for restaurants. Servers that we talked to said that the tasks that must be done as a waiter are not particularly difficult. However, during busy rush times, the workload can become overwhelming. In addition, prioritizing the different tasks that need to be accomplished can be difficult although this gets easier with experience. Our system aims to mitigate this by presenting all the relevant information in one place. While errors in delivering orders are rare, they do occur and can be bad for customer satisfaction, so our system helps to reduce their occurrence by making communication between servers and cooks permanent and reminding servers which table ordered each dish. We also learned that the existing software for restaurants are clunky to use and have outdated appearances. Potentially there is an opportunity for someone to improve the quality of available products by taking advantage of relatively inexpensive widely used technology such as the iPad instead of using lower resolution, proprietary displays.
Future Steps:
There is plenty of room for improvement from the current version of our system. First, the display screen could be made more customizable. Currently it is possible to draw rectangular tables of any size in any place on the screen, but the way to do so is through directly programming the client to the display screen’s code. The display screen could be updated into an interactive GUI that allows for the creation of new tables of any shape, with the ability to drag them to any place on the screen.
The interface used for adding and deleting orders (on the server side) and updating orders (on the kitchen side) could also be improved. Currently all functionality is in place, but we might want to make it look more sleek and user-friendly. In addition, it only supports the three standard tables at the moment, but it could be easily updated to have a variable amount of tables.
Finally the actual hardware (and its casing) could be improved. The fidelity of the sensors are actually pretty reliable – and flexible according to the weight and size of the glass. The “coasters” that they fit in could be made to look as if they actually belong in a restaurant, though, and there may be some waterproofing issues that would need to be addressed for an object whose purpose is seemingly to keep the table from getting wet. Eventually we might want to replace the Arduino altogether with a dedicated device specifically made for the coasters; this would also presumably make it more compact.
We were also unable to test in the most ideal environment for our system–an actual restaurant. Based on our testing procedures, it seemed that the help button was not particularly useful to our users–we noticed that most people relied on verbal communication if they wanted assistance of any sort. If verbal communication is, indeed, sufficient for help requests even in a larger restaurant setting, then the help button unnecessary. Furthermore, having servers pull out a cell phone to call for help may not be the most ideal form of customer service–patrons are more used to verbal communication/signaling between servers. Thus, testing in a real restaurant environment would definitely help us further assess our design and functionality.
A Zip file of All Source Code is here.
Third Party Code:
- PyGame–All of our graphics for the Motherboard were rendered using PyGame, an open source python videogame library: http://pygame.org/news.html
- Portions of Kuni’s Fall Independent Work Code were used on top of PyGame to make the rendering process easier.
- WxPython: Used to render the input system: http://www.wxpython.org/.
- pyOSC: Used to communicate between python modules: https://trac.v2.nl/wiki/pyOSC
- Arduino: Arduinos and FSRs were used for the hardware: http://www.arduino.cc/
- pySerial–used to communicate between the Arduino and the python modules: http://pyserial.sourceforge.net/
Printed Materials for Demo Session:
Here is our Poster.