Group Members: Matthew Drabick, Adam Suczewski, Andrew Callahan, Peter Grabowski
High Level Description:
Access to inexpensive, portable medical equipment is a serious problem in many developing countries. There are currently solutions available, but many ignore the diagnosis of neurodegenerative disorders. We aim to provide a compact, easy to use package to aid in the diagnosis of such diseases using 3 basic tests.
First, our diagnostic suite includes a spirometer to measure lung capacity and expulsion rate. This is an important metric, for shortness of breath can be an indication of increased brain pressure, stroke, or tumors (Shortness of Breath).
Second, our diagnostic suite includes a measure of reaction time. Many patients with Parkinson’s disease have difficulty initiating movement, and as a result exhibit an increase in reaction time (Movement Disorders). This test can help diagnose some of those cases.
Third, our diagnostic suite includes a digital strength test. Difficulty with finger movements or strength can be an indicator of polyneuropathy (Physical Examination). Our strength test attempts to give a more honest evaluation of finger strength.
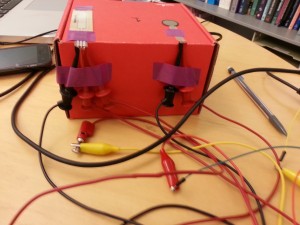
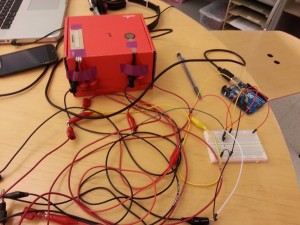
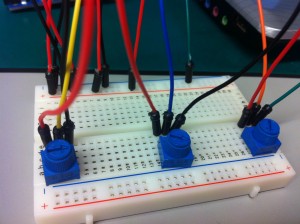
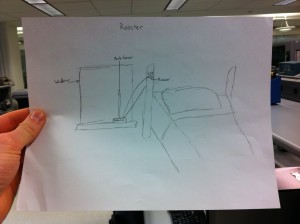
Physicians or volunteers can use our simple device to as a preliminary test for many neurological conditions. While the diagnosis is no means certain, it can be a useful tool to identify patients who are good candidates for further diagnostic testing. Below is an image of the system.
Works Cited
Bozkurt, Biykem, and Douglas Mann. “Shortness of Breath.” Shortness of Breath. N.p., n.d. Web. 23 Feb. 2013.
“Movement Disorders.” American Association of Neurological Surgeons, n.d. Web. 23 Feb. 2013.
“Physical Examination: Diagnosis of Brain, Spinal Cord, and Nerve Disorders.” Physical Examination: Diagnosis of Brain, Spinal Cord, and Nerve Disorders: Merck Manual Home Edition. Merck, n.d. Web. 23 Feb. 2013.
High Level Design Process:
During the brainstorming stage we came up with a few ideas including:
-A system to control a lamp based on lighting in the room (turn the lamp off if the room is light, turn the lamp on if the room is dark)
-A system to detect different types of coins using an FSR.
-A flex sensor controlled etch a sketch that draws to a computer monitor.
We decided to go with the medical testing suite because it’s flexible, potentially useful, and uses a wide array of the resistive sensors in our arsenal.
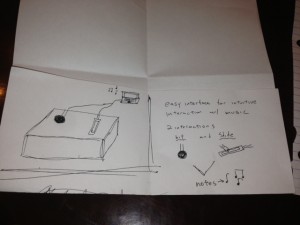
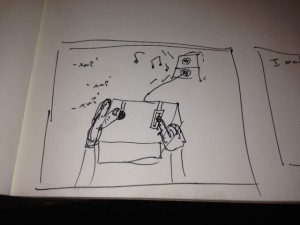
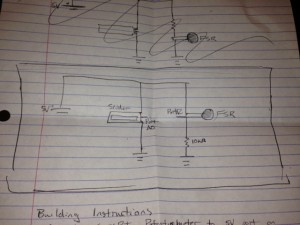
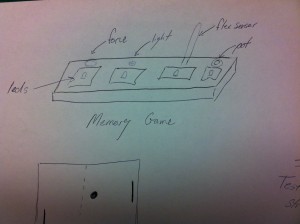
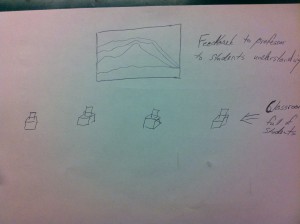
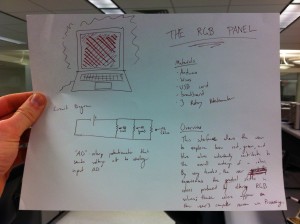
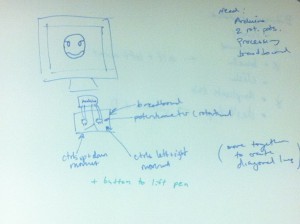
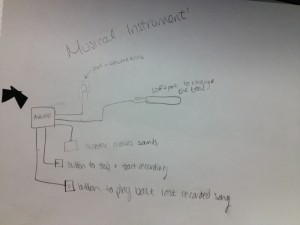
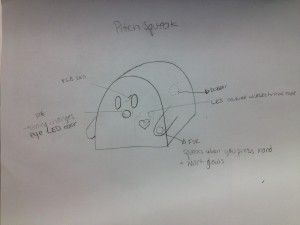
Our initial design looked something like this:
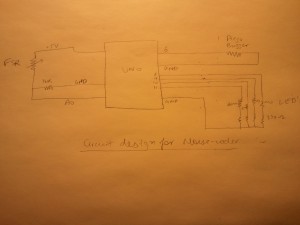
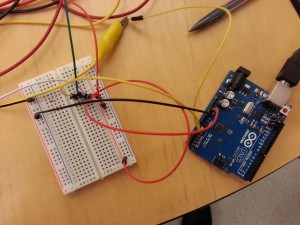
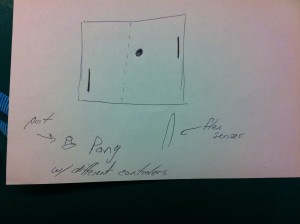
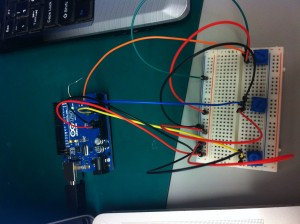
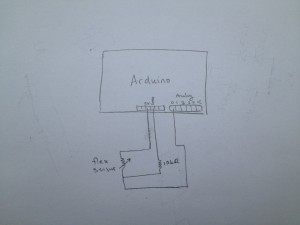
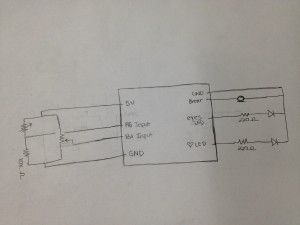
The idea was to have the 3 tests stationed radially on a platform. We would then have the user select a test using the pot in the center of the 3 tests. After writing our code though and implementing the tests on breadboards, we soon encountered difficulty with this setup. The challenge was that without soldering, we could not connect wires to our circuit components. To overcome these design issues, we changed our design to something more similar to the sketches below using several breadboards. In this setup, we moved the pot off to the side, and gave each test its own independent “station.”

The tests are spread out as far as possible using 3 breadboards. The pot is used to select the test.
Though this implementation was not as smooth or intuitive as the one we imagined, we were satisfied with the implementation given the materials we were working with. It took a bit of tweaking and trying different layouts to get our system in order, but in the end the system was structurally stable, functional, and reasonably easy to understand.
In addition to the physical layout of the testting system, we also had to work out the design of the tests themselves. We had the most trouble getting the spirometer working. Sometimes, the spirometer would not register when a user started blowing, while other times, it would think the user had stopped blowing when the user had not. To overcome these problems we tried directing the user’s breath through tubes, changing the position and width of the spirometer fan, and playing with the delay right before the start of the test. In the end it took the right modification of each of these factors to get the test working. Aside from the spirometer, we also had some difficulties detecting when the user is not touching the softpot. These difficulties were mitigated to some degree by adding a 10K resistor between the ground and output.
Overall, we were pleased with the way they way the design process went. By testing a series of different layouts, we think that we’ve arrived at an interface that provides a straightforward method of interacting with the system. We think the project could use a little more polish in order to make it more intuitive for first time users, but that much of this polish would come with being able to solder and permanently install the components into some housing.
Technical Design Description:
Reaction Time Test:
In the reaction time test, the user places their finger in the center of a softpot. Then, one of two LEDs placed the right and left of the softpot turn on. The user must move their finger in the corresponding direction as quickly as possible. If the user is quick enough and passes the test, the green feedback light flashes. It the user is too slow and fails the test, the red feedback light flashes.
Basic information on softpots can be found here: http://bildr.org/2012/11/touch-sliders-with-a-softpot-arduino/
Spirometer:
In the spirometer test, the user blows on the flex sensor for as long as possible. Our device times how long the user can keep the flex sensor bent beyond some minimum threshold. If the user blows long enough, hard enough, and passes the test, the green feedback light flashes. It the user fails the test, the red feedback light flashes.
Basic information on flex sensors can be found here: http://bildr.org/2012/11/flex-sensor-arduino/
Strength Test:
In the strength test, the user squeezes the FSR as hard as possible and our device measures the the maximum reading. If the user squeezes hard enough and passes the test, the green feedback light flashes. It the user fails the test, the red feedback light flashes.
Basic information on FSR’s can be found here: http://bildr.org/2012/11/force-sensitive-resistor-arduino/
Test Selection:
The device detects which test the user selects by reading the value from the pot. The range of pot values is divided into 3 sections, each of which correspond to a test.
Basic information on a pot can be found here: http://www.arduino.cc/en/Tutorial/Potentiometer
How to:
1) Install the FSR, pot, softpot, and flex sensor on a breadboard using the tutorials linked to above. Test each sensor by printing its value to Serial output.
2) Install 4 LEDs to be used in the tests. Write test code to make sure each one is wired correctly. (Refer to the Blink tutorial if help needed).
3) Upload the code below, making sure the input pins of your sensors and LEDs correspond to the pins in the code.
4) Test the system. If everything is set up correctly, the system should work as it does in the video. If it does not work, check your wire connections. If all of your wires seem to be connected correctly, write Serial.print() statements in the code to help debug your system.
5) Make your interface more usable by constructing housing out of cardboard or other material, and adding any other features such as a fan for the spirometer.
The Code:
typedef enum {
LUNG_MODE,
REACTION_MODE,
SQUEEZE_MODE,
}
game_mode_e;
game_mode_e gameMode;
int time_msec;
int redLedPin = 2;
int greenLedPin = 3;
int slideRightLedPin = 4;
int slideLeftLedPin = 5;
int flexPin = 0;
int flexReading;
int maxDelay = 30;
int delay_ms;
int maxFlexThresh = 315;
int flexTarget = 315;
int middleOfRT = 600;
int minRT= 100;
int slideLeftThreshold = 100;
int slideRightThreshold = 900;
int targetRT = 150;
int slidePin = 1;
int slideReading;
int potPin = 2;
int potMax = 1023;
int numChoices = 3;
int randChoice;
int squeezeReading;
int squeezePin = 3;
int maxSqueezeThresh = 400;
int squeezeTarget = 400;
// flash a given led
void flashLed (int ledNum) {
analogWrite(ledNum, 0);
delay(50);
analogWrite(ledNum, 255);
delay(200);
analogWrite(ledNum, 0);
delay(50);
}
void readPot() {
int potReading = analogRead(potPin);
if (potReading < 340) {
gameMode = LUNG_MODE;
}
else if (potReading < 681) { gameMode = REACTION_MODE; } else { gameMode = SQUEEZE_MODE; } Serial.print("Game Mode: "); Serial.println(gameMode); } void setup(void) { // We'll send debugging information via the Serial monitor Serial.begin(9600); gameMode = REACTION_MODE; flashLed(redLedPin); flashLed(greenLedPin); randomSeed(analogRead(0)); } void loop(void) { readPot(); switch (gameMode) { case LUNG_MODE: flexReading = analogRead(flexPin); Serial.print("Flex reading = "); Serial.println(flexReading); // detect blowing start while (flexReading > maxFlexThresh){
Serial.println(flexReading);
delay(50);
flexReading = analogRead(flexPin);
}
time_msec = 0;
while (flexReading < flexTarget){
delay(100);
time_msec += 100;
flexReading = analogRead(flexPin);
}
if (time_msec < 1000){
flashLed(redLedPin);
}
else {
flashLed(greenLedPin);
}
break;
case REACTION_MODE:
flashLed(slideLeftLedPin);
flashLed(slideRightLedPin);
slideReading = analogRead(slidePin);
// wait for them to put their finger in the middle
while (slideReading < minRT){ slideReading = analogRead(slidePin); flashLed(redLedPin); } // ready to go flashLed(greenLedPin); flashLed(greenLedPin); delay(500); // calculate random delay delay_ms = random(maxDelay) * 100; time_msec = 0; delay(delay_ms); randChoice = random(2); // based on previously calculated randomness if (randChoice == 0){ flashLed(slideLeftLedPin); // while their finger isn't all the way on the left while (slideReading > slideLeftThreshold){
delay(10);
time_msec += 10;
slideReading = analogRead(slidePin);
}
}
else{
flashLed(slideRightLedPin);
// while their finger isn't all the way on the right
while (slideReading < slideRightThreshold){
delay(10);
time_msec += 10;
slideReading = analogRead(slidePin);
}
}
// if they beat the target time
if (time_msec < targetRT){
flashLed(greenLedPin);
flashLed(greenLedPin);
}
else{
flashLed(redLedPin);
flashLed(redLedPin);
}
break;
case SQUEEZE_MODE:
squeezeReading = analogRead(squeezePin);
// detect blowing start
while (squeezeReading < maxSqueezeThresh){ delay(50); squeezeReading = analogRead(squeezePin); } time_msec = 0; while (squeezeReading > squeezeTarget){
delay(100);
time_msec += 100;
squeezeReading = analogRead(squeezePin);
}
if (time_msec < 3000){
flashLed(redLedPin);
}
else {
flashLed(greenLedPin);
}
break;
default:
Serial.println("Unsupported mode");
}
delay(250);
}