Stephen Cognetta
Jean Choi
Karena Cai
1. Most Severe problems with the app/site?
a. Error Prevention
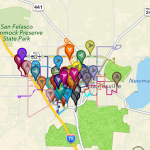
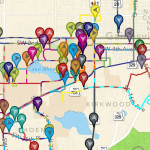
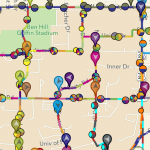
When clicking too many lines/routes, the app will freeze and subsequently crash. This happened for over 10 lines. This is clearly within heuristic 5 – this error could have been prevented by the app. A suggestion for fixing this problem would be either to alert the user if they have picked too many lines, or to allow the app to accept a greater number of lines without crashing. This would therefore prevent users from picking too many bus lines than they should.
b. Consistency and Standards (H4)
The symbols are not very intuitive and do not allow the user to understand what functionalities correspond to the symbols. For instance, the magnifying glass shows the user the stops as opposed to some button that says: show stops. Also, the less than and greater than sign <> takes you back to your previous screen (after you have altered the map in some way). The user has no idea of the button’s functionality until he/she clicks on the button. There are also many useful functionalities of the app, but the features are not well documented and do not abide by standards of most interfaces, and thus can easily go unnoticed and unused. A solution to this problem might be introducing some legend or using short words and phrases that allow the user to have a better understanding of the functionalities of different buttons. These changes would introduce a standard for the application, and thus, fall under the consistency and standards heuristic.
2. The biggest issue was the consistency and standards. Oftentimes throughout using the app, there would be an inconsistency with the use of symbols and characters. This problem is elaborated on above, in section 1b, and we probably would not have paid such close attention to this if we hadn’t kept the Nielsen standards in mind. One additional error that we would not have found otherwise would be the error that we found – that when adding too many lines, the app crashed. We wouldn’t have known to add so many lines if it weren’t for the heuristic of error prevention. Keeping this heuristic in mind, we tried to generate errors throughout our use of the app, and uncovered this important flaw.
Furthermore, we all knew in a broad sense why the app was pretty faulty, but Nielsen’s heuristics gave us a means to evaluate the website and pinpoint exactly what regions the app was lacking in. For instance, we all knew the app was pretty hard to use, but by looking through Nielsen’s heuristics, we could determine the reason why it was hard to use. Therefore, Nielsen’s heuristics gave us a criteria we could use to evaluate the app.
3. a. How accessible is an application to different people– are certain demographics excluded from the functionality of the app? (no wifi, no bluetooth, etc.)
b. How accessible is an application to people with limitations – such as color-blindness, deaf people, etc.
4. Useful Class Discussion Questions
– What are different methods you can use to improve violations of Nielsen’s heuristics?
– What are the particular problems associated with different platforms in meeting Nielsen’s heuristics? (i.e. mobile, computer, etc.)
– In which cases can the heuristics be violated? Perhaps there are situations where implementing the heuristics prove to be unnecessary/incorrect?
Exam questions:
– Given a particular interface, name five or more different issues with the Neilsen heuristics for the given interface.
– Rank the severity of several given heuristic violations
– Karena Cai: https://dl.dropbox.com/u/85418085/Cai_KarenaA3.pdf
– Jean Choi: https://dl.dropbox.com/u/85418085/JeanChoiHeuristicEvaluation.pdf
– Stephen Cognetta: https://dl.dropbox.com/u/15039217/CognettaAssignment3.pdf