Assignment 2
Bereket Abraham
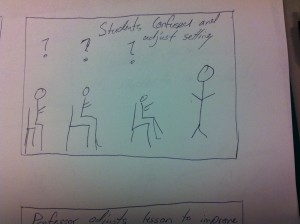
1. Saw the IDEO video.
2. Observed 3 people before CS 436 lecture on Tuesday. There were two guys that looked like COS majors sitting next to each. The third person was a girl sitting by herself (unknown major). I noticed that most people either talked to their friends or procrastinated on their computers. By procrastinating I mean they were checking their email, facebook, reddit, etc. I figure that between smartphones and laptops, most people in class are internet connected. This opens the door to class wide apps and online collaboration. Sometimes the professor was busy preparing for class and not necessarily available to engage in a group activity. The last reminding group of people is students arriving late. I think it would be hard to help this group, because most of them are hurrying from other classes across campus. Even if they had smartphones, most of them are probably too busy rushing to engage in some kind of activity.
3. Brainstorming group members: Bereket Abraham, Andrew Ferg, Ryan Soussan, Lauren Berdick
Note: For late people, we can’t have anything mandatory or that affects your grade at all. We want something relatively fun and relaxed, as a break between two mentally intensive lectures / class periods.
1. name game, get to know your neighbor
2. talent show
3. professor story time
4. joke telling contest
5. applications/videos of what you’re are going to learn in order to generate interest
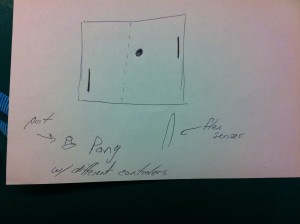
6. crowdsourced music making. everyone gets to contribute a beat to a song, entire thing gets compiled
7. Current events related to the class. Example, speakers, new books, important figures, etc
8. One tough problem that everyone collaborates on and if they get it then the entire class gets extra credit
9. Crowdsourced, collaborative art project that everyone contributes to
10. Personal subreddit for the class.
11. Class votes on interesting questions for the professor, i.e. about his work or life experiences
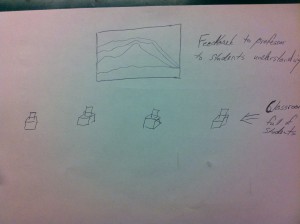
12. Professor gives a brief summary / update of his current research or the state of his research field.
13. Riddle of the day, Google interview questions
14. class wide scrabble game
4. Top Two
1. Professor gives a brief summary / update of his current research or the state of his research field.
Description: A scheduled time when the Professor talks with the students about cutting edge research in the subject, possibly as simple as a brief description or a demo.
Something that points curious students in the right direction. One thing people always say about Princeton is that our professors are the best in their field. However, if you are in an intro class it hard to find out more about the more complicated / interesting stuff. Also, this is probably what interests the professor most. Finally, most grant seeking professors had a wealth of advertising or informational material about their work.
2. applications/videos of what you’re are going to learn in order to generate interest
Description: Over the course of the semester, students post and rank cool, class-related videos, links, news articles, and research papers.
Less motivated or interested students can browse the reddit-like aggregator before class. The problem here is that most students learn how to do something, but not why it is done. Giving real world examples will motivate them and give purpose to their work. The professor or TA will have to moderate the links, and students will post under their real names.
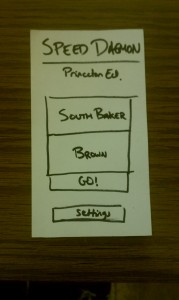
5. Picked #2 (course-related social aggregator)

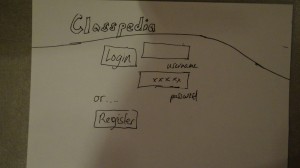
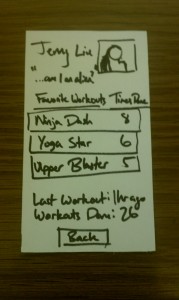
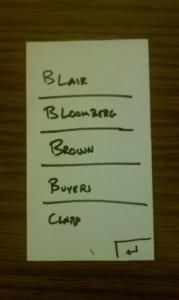
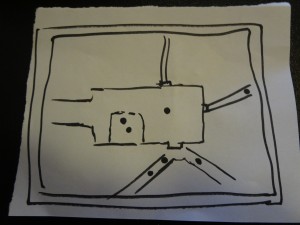
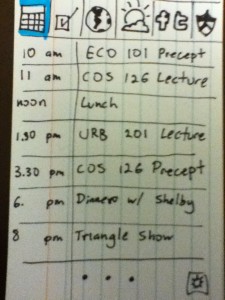
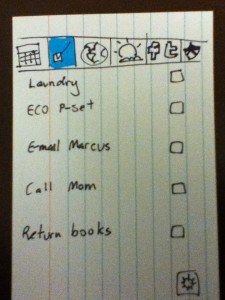
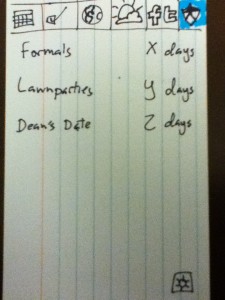
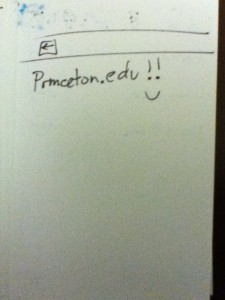
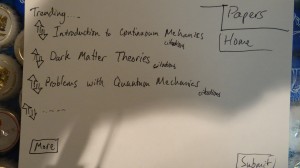
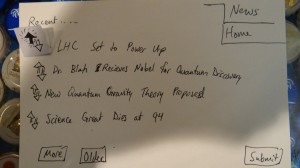
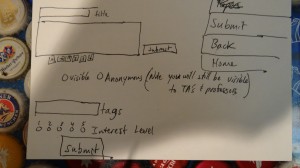
Card 2: registration page. Added for realism.

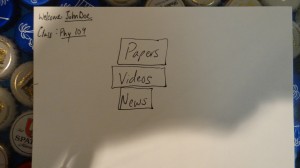
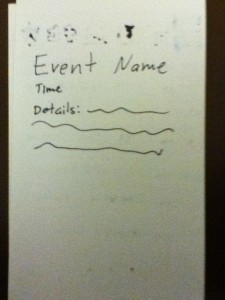
Card 4: List of scholarly papers.

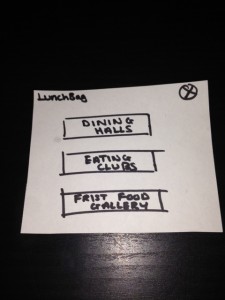
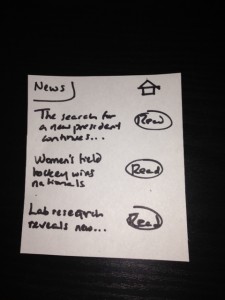
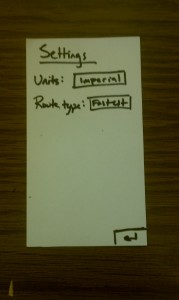
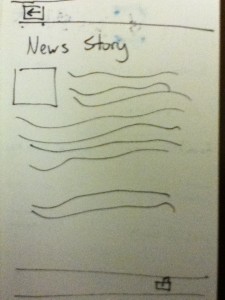
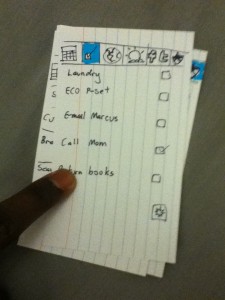
Card 6: List of related news articles. Like / dislike functionality is shown.

Card 7: Submit window for a new link.
6. Tested prototype on 4 people. They included Ryan Soussan, Brandon Lewiston, Katie Knorr, and Sherene Agama.
Ryan instantly understood the interface and commented that he was familiar due to his experience with reddit.
Sherene got pretty far but didn’t realize that content was user-generated. She was also worried about trolls.
Brandon (a politics major) dully flipped through the links, but expressed interest in a version for his American politics class.
Katie (a lit major) also was un-interested in physics links, and wasn’t sure how the site could be adapted for a literature based class.

Image of Ryan Soussan, one of my test subjects.
7. Feedback
The feedback I received is divided into two camps: what I saw people doing wrong and what I they told me about their experience.
When I handed people my cards, everyone was able to register, login, and navigate through the various menu options. However, the finer points of the website were lost on most people (3/4). Most people knew it was a links / news aggregator, but few of them realized that the content was meant to be student-generated. Thus, only 2 people understood what the submit button was for, probably because they were familiar with reddit. As a result, I added cards 8 and 9. Card 8 occurs when you’re clicking the more button and finally run out of links. It asks you to submit more links to share with your classmates. I also redesigned the submit button into one that says Add a Link with a big plus sign (Card 9). Hopefully that is more self-explanatory.
The other thing I noticed is that very few people used the like/dislike arrows, even when they had clicked on the link. 3 out of 4 said they knew what they were for, either from reddit, princetonfml, or facebook. They all suggested color coding the like vs dislike option, and showing how many votes each link had. That would probably help with the 1 person who didn’t know what they were for.
Finally, one person cited lack of interest in the links. To be fair, my example person was in intro physics and had only physics related links. Everyone expressed interest in links related to their area of expertise, but were a bit blasé about other areas. On the plus side, everyone wanted to post stuff related to their own major. Also, everyone at least wanted to click on fun stuff like the videos.
One person brought up the fact that trolls might create fake email accounts to sign up and post ridiculous content. However, I pointed out that the system would be like piazza, where you’re email address determines what classes you can sign up for. People have to sign in with their real name and the TA or professor will probably moderate.

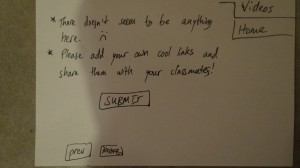
Card 8: New more page. Highlights the fact that content is user-generated.

Card 9: New submit button. More clearly communicates its purpose.