 The following post is a quick overview of creating content in WordPress. The full text of the guide is after the break.
The following post is a quick overview of creating content in WordPress. The full text of the guide is after the break.
(Updated for WordPress 3.8)

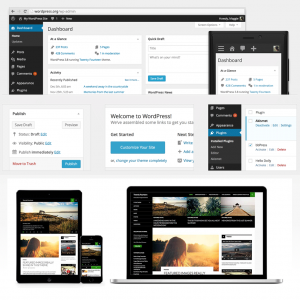
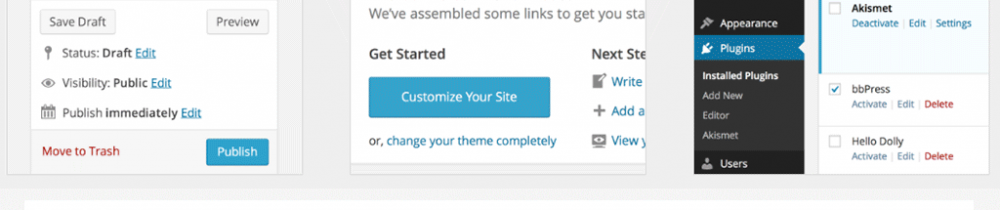
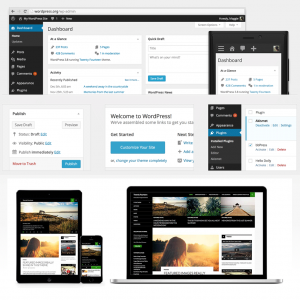
 The time between semesters is usually our opportunity to upgrade to major WordPress releases. This Tuesday morning will bring version 3.8, which includes a major overhaul to the admin interface. Light gray, low contrast is out; dark gray, higher contrast is in. Shadowed, multicolor icons are out; flat, scalable icons are in.
The time between semesters is usually our opportunity to upgrade to major WordPress releases. This Tuesday morning will bring version 3.8, which includes a major overhaul to the admin interface. Light gray, low contrast is out; dark gray, higher contrast is in. Shadowed, multicolor icons are out; flat, scalable icons are in.
Using a responsive design, the interface is newly optimized for smaller device widths and higher resolution displays.
I will be adding a slightly modified version of the Twenty Fourteen magazine theme, as well.
This morning I deployed WordPress 3.7.1 to the network. Besides bug fixes and the latest security updates, the major new features of this version are irrelevant to users of our network. WordPress 3.8, planned for December, will be a release with significant changes to the admin interface.
WordPress 3.7 adds automatic updates and a better password strength checker. However, our WordPress network uses a version control system (Git), and WordPress is smart enough to detect this, and it automatically disables automatic updates. As for passwords, we are not using local WordPress passwords; we are instead using Princeton University's directory servers to manage passwords.
The new update does include improvements to internal search. Search results for sites are now relevance-sorted, in addition to date-sorted.
If WordPress 3.8 does come out in December, I plan to deploy the new version in between semesters.
Our WordPress network is back to running the latest version of WordPress core. Version 3.6 was released on August 1, so I waited at least a week for any major issues to crop up with WordPress itself with third-party plugins. Everything looks good so far.
Little blue flag windows will show up in the post and page editors to let you know about the new features. The revisions interface is completely redone and has a useful slider to explore the revision history. Autosave now saves a local copy in the client browser if a network connection cannot be established. The Add Media dialog has been slightly refined and now includes a built-in HTML5-based media player for embedded audio and video.
We would ask, though, that you continue to use external services for storing videos. The server has a limited capacity and would fill up quickly with video content.
Audio files are small enough to not be an issue. For audio, we have always used the Audio Player plugin. However, I experienced compatibility issues between the plugin-based player and the new WordPress-based player. I had to disable the plugin. The existing shortcodes that were inserted by the old player should be work fine with the new player. The main downside is that the old player was a bit more customizable. The new player should work great across all devices.
WordPress 3.6 audio player
One feature of 3.6 that is not yet activated across our network is the new Twenty Thirteen theme. I still have some work to do in order to create a “Princetonized” child theme of Twenty Thirteen.
The new installation of monumental sculptures in front of Robertson Hall is the perfect opportunity to show off the Jetpack plugin's new Carousel feature, which extends the WordPress native gallery feature with a presentation overlay that dynamically expands to fill the entire browser window.
Below are photographs of Ai Weiwei’s “Circle of Animals/Zodiac Heads” that I recently. A second gallery of closeups and some basic instructions for adding galleries follow.

 Today’s update is a bit meta. The feed from blogs.princeton.edu now displays in the WordPress administrative dashboard for sites on the network.
Today’s update is a bit meta. The feed from blogs.princeton.edu now displays in the WordPress administrative dashboard for sites on the network.
We try to avoid mass email communication to users in the WordPress network, so these news updates are the primary method of communicating outages, upgrades, tutorials and new features.
It is possible to hide this dashboard widget by clicking the corresponding checkbox in the Screen Options setting up top.


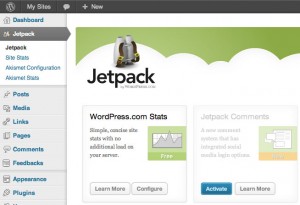
A recent addition to the Jetpack “mega-plugin” is a feature that WordPress.com users have enjoyed for over a year — the ability for Facebook, Twitter, and WordPress.com users to authenticate in the comment form and use that identity to leave a comment. Native users (in our case, Princeton netID users) can still use that identity to comment.
Active WordPress.com users, may remember this comment system’s code name, Highlander Comments. There can be only more than one?
Other comment plugins offer multiple authentication options, namely Disqus and IntenseDebate; however, those systems store the comments on external servers, and the JavaScript to load those comments can be a bit slow. The Jetpack Comments feature just builds off of the native WordPress comment system.

We will be enabling Jetpack Comments for all new sites on our network. Administrators for existing sites will have to go into the Jetpack area of the WordPress admin interface and click the blue "Activate" button. If the default WordPress comment system is preferred, site admins can deactivate that feature on the same admin page.
For more information about Jetpack Comments, check out the documentation on Jetpack.me.


Early Tuesday morning, I deployed the WordPress 3.4.1 update. Users should not notice any changes to normal workflow. There may be a few blue and white pop-ups in the admin interface that call attention to new features. In the admin toolbar, if you hover over the WordPress logo in the top left corner, you should see an “About WordPress” link that lists all of the new features. In this post I will demo a couple of the new features.
First, take a look at the Caption for the metal house number photo in this post. At long last, authors can use basic HTML tags in image captions. Now you can italicize titles, insert a line break, or add a linked attribution for shared images.
The next new feature is Twitter Embeds. They work just like oEmbeds for videos. Just paste a raw (unlinked) tweet URL on its own line in a post or page. The published entry displays a stylish box with the tweet, the Twitter avatar, and some action links for the tweet. For an example, check out the meta tweet below:
We've upgraded the WordPress system to 3.4.1. Read about what's new: http://t.co/UMmQVm3P
— PrincetonWebServices (@PrincetonWDS) July 24, 2012
With Custom Headers, you no longer have to settle for the same height banner image on every page. You can still use the “PUWS Options” in our Princeton-customized themes, but that height value just acts as a suggested height. When you upload a banner image, the system will ask you if you want to crop the image to that suggested height or use the image's original height. Please note that this will not work well for tall images.
Live Theme Previews allow you to try out a new look for your site before making those changes live. Not all custom theme settings are available with the live previews and the Customizer sidebar. Surprisingly, any custom CSS saved under the “Edit CSS” Appearance page should display in the Live Preview.
The next feature update for WordPress is version 3.5, set for release December 5. Barring any development delays, we should be deploying this version (or a subsequent bug fix release) to the network soon after the holidays.


Users logging into sites in our WordPress network over the past year may have noticed a message which stated that accounts created via the Guest Account Provisioning service were not supported. This was because the usernames for these accounts take the form of an email address.
We recently switched authentication plugins (and added two more related plugins), finally allowing these Guest Account Provisioning service users to authenticate to sites on this WordPress network just like other Princeton netID users. Site admins can assign roles to these users as they would to any other netID.
Anyone with a Princeton netID can sponsor a guest account user for up to one year (accounts are renewable upon request). For more information about these guest accounts, take a look at the OIT KnowledgeBase article “Guest Account Provisioning (GAP): Answers to Frequently Asked Questions (FAQ).”

 Ever since this WordPress network launched, users may have gotten mixed content warnings when using HTTPS (Hypertext Transfer Protocol Secure) to access site pages and admin pages.
Ever since this WordPress network launched, users may have gotten mixed content warnings when using HTTPS (Hypertext Transfer Protocol Secure) to access site pages and admin pages.
These warnings have messages like “This page has insecure content” and confusing buttons like “Don't load (recommended),” “Load anyway,” or “Aren’t you sure you don’t want to not display the nonsecure items?”
Thanks to a plugin called “WordPress HTTPS” and a few extra configuration lines added to our reverse proxy servers and WordPress config files, these mixed content warnings should be gone for good. Also the in-browser icons that indicate a properly-loaded HTTPS page should now appear instead of the broken lock or missing icons.
We are now automatically redirecting all admin pages (/wp-admin) on all network sites to HTTPS, including the login screen.
Another benefit of the WordPress HTTPS plugin is that it adds an ability for content authors to force a page or post to be secure via an option on the “Add New” screen.
You must be logged in to post a comment.