Observations:
Most observations were done in my day to day activities, by identifying issues I confronted myself with while at Princeton. Some came up during discussion with my friends in Colonial Club, and others during my daily activities or my past experiences.
I have observed both people rushing to class, both in golf carts (injured athletes or students) and on bikes (who had to slalom between studeents wearing headphones or just not paying attention to their surroundings).
In my PHI 203 lecture, I see a lot of people come into class, and just spending the full 10 minutes on Reddit or on Facebook. I overheard some people discussing the readings, but in the context of one of the students not having read the materials for class.
I remember some heated discussions in German class, in which people were debating how a word should sound like. I went into East Pyne and asked some students if they have such problems, and they said it is usually hard to say who is right because everybody is a beginner (Perhaps some professor input might help – similar to an audio version of Piazza).
My friend does not like squirrels and is completely terrified of them!
It is a pain to be in a new building (think engineer in McCosh or English major in the EQuad) and not know where the bathrooms are. Or worse, to know only about one bathroom and that to be full.
Brainstorming:
Some ideas were discussed with John O’Neill. Most of them came up during dinner discussions in Colonial (various members).
1. Autonomous Golf Carts – A self-driven golf cart that can pick you up from class and drop you off at your next one. This way the golf cart is no longer bound to one person, and more people can be serviced during a break time.
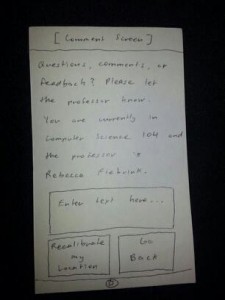
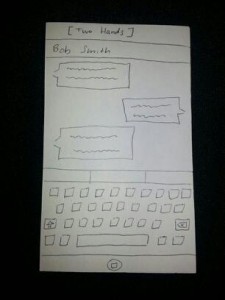
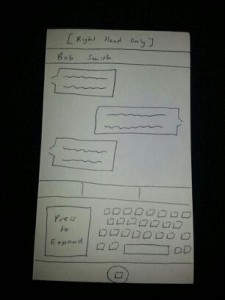
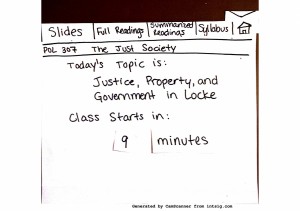
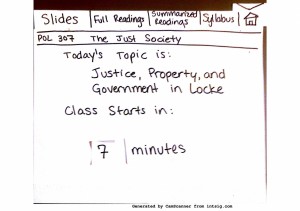
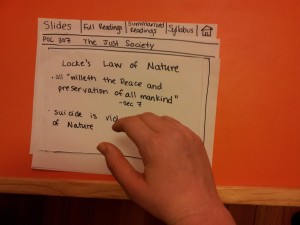
2. History of my seat – Since a lot of people use PFML, leave a trace of your thoughts as you enter the class and sit on your seat. Can be seat-specific or class-wide messages.
3. Class finder – for when you go in a new building for the first time and you don’t know where that class is supposed to be.
4. Classroom anonymous chat – Class-wide anonymous chat to enable interaction between classmates (have them open up rather than isolate themselves in facebook or reddit)
5. Assassins game – Game that computes all paths to class and gives you a target you might encounter. Your goal is to assasinate that target on your way to class (by taking a picture of them – with consent of course!)
6. Group doodle – a bit of collaborative and artistic fun (displayed on the projector). to be used ONLY before class.
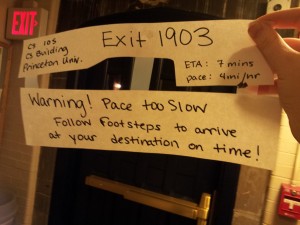
7. Calorie counter for walks – provide basic information about your height and weight, plus your schedule, and if time allows it, this app suggests a route that will increase your walking time while not making you late (to gain that extra bit of exercise)
8. Map of closest restrooms, step by step directions and estimated waiting time. Could include some information about “quality of air” as well.
9. iDidNotReadThatTextCanYouSumItUpForMe (iDNR) – discuss and sum-up readings before class – anonymous and open to anyone. Collaborative reading notes.
10. What happened in the last hour? Twitter application that looks up the latest tweets of your friends and major information sources (CNN, BBC, Princeton, TigerAthletics etc.) that provides you a sum-up of the news that happened in the last hour – this way you will not miss anything important happening while you are in class.
11. Sounds Like This – Text questions and audio answers, with a voting system to choose the best/closest spelling of a word or phrase.
12. Squirrel tracker – for people who just want to avoid these critters (or admire themon your way to class). Help a young John Nash determine their day-to-day routines, so he can develop a Theory of Games (or did that already happen?)
13. Walk With Me – an app that computes a path that you and your friends can take together to maximize the time spent together (big problem in groups of friends who don’t live in the same res college)
14. Vote on playlist – choose song to be played on speakers next. People suggest youtube clips (songs), and the class votes on them. Whichever gains the most votes in splayed next. The professor can veto at any time, and the scoreboard resets at the beginning of every class.
15. Massive TRON game on the projector – lightcycles controlled by smartphone or laptop.
16. Weighted bike map – suggests a route that avoids choke points or heavily populated areas.
Motivation:
1. Golf Cart
Golf carts are most of the time parked, waiting for the person they were issued to or for their friend to use. Sometimes, the users may forget to charge the golf carts, or might be reckless with them. This prototype would be able to charge itself in designated areas, accommodate and serve more people and selectively distribute the fleet to cover the whole campus, while being aware of students and bikes on campus. Useful for increased efficiency and safety of students.
This process is necessary because of the current limitations in the number of people it can service and the restrictions of who can operate a medical golf cart (it is forbidden for people to use the golf cart if their right leg is broken, or they have back problems, or hand problems). Also, most of the time the golf carts are parked, or are sometimes operated in hazardous or irresponsible ways by friends of the injured “owners”.
Prototype available at: https://docs.google.com/a/princeton.edu/file/d/0B4WrajEYbtdnTEliYjdhdVdjUzA/edit?usp=sharing
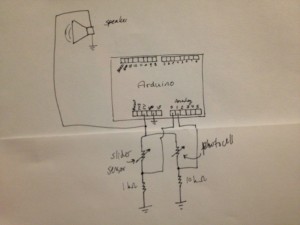
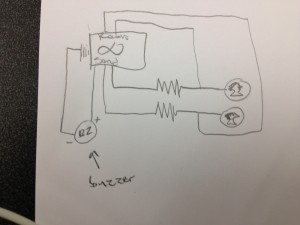
2. Calorie counter
We are all busy students, and sometimes we can’t find the time to exercise. Since walking is one of the healthiest and most natural means of exercise, this app suggests a route that will maximize your walking time in order to keep you fit and healthy.
Prototype available at: https://docs.google.com/a/princeton.edu/file/d/0B4WrajEYbtdnTWkxUmhROUg3cG8/edit?usp=sharing
Usage:
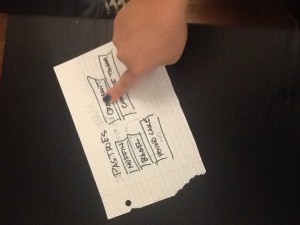
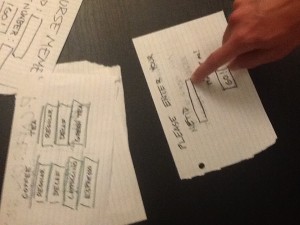
1. Golf Cart service:
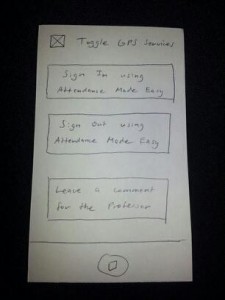
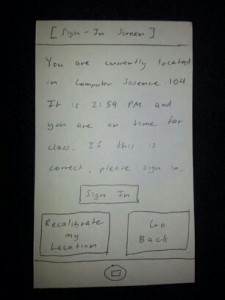
The user logs in with his Princeton ID. After the authentication, his identity is checked against a list of people who are cleared by the health center to use the application, and his position is identified (either GPS or LAN access point).
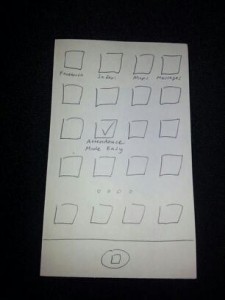
One connection has been made, the user will be notified of the availability of golf carts, their proximity and time until available again. He is then presented with a number of default choices (Next Class, McCosh – in case complications have arised, Athletic Training facilities, back to room or eating club) or prompted to enter his own location.
After he has made his choice, the user is provided updated information about the Golf Cart locations and eta until its arrival. He is also recommended to wait in a designated waiting area, and be prepared to board the vehicle as fast as he can. He will also be notified of the additional stops of the Golf Cart and identity of the future passengers.
Upon the arrival of the Golf Cart, the user has to scan his proxmity card once he is boarded in order to confirm his departure.
The Golf carts will continue to roam around campus, using short range sensors (stereo vision image processing and radars incorporated) to navigate through students. It will use a GPS service to position itself on campus and filter its position using vision processing to better identify its location. On an average run, the golf cart can fit two people, with the possibility of servicing more people the shorter and more efficient the runs are. After every session, the golf carts will return to a base station, where they will charge and wait for the next instructions.
2. Calorie counter
Simple user-interaction program that identifies your current location and accesses information about your future classes. It then recommends a fastest route to your next class, with an eta based on your average computed speed, and suggests alternate routes that would fit in the remaining time until your class begins, based on your average computed speed.
Once you have chosen your route, it will run in the background (maybe integrate with a music player), and notify you if you are running behind or are ahead of your schedule. It will provide the option of tracking you through GPS or provide you a status bar of where you are supposed to be right now on your chosen route.
User testing:
Both products are designated for minimalistic use on the Client-side, with most of the processing being done by the server side.
1. My “injured” friend Kevin trying out the Golf cart service:
https://docs.google.com/a/princeton.edu/file/d/0B4WrajEYbtdnV2ljemw4ZUVRZ28/edit?usp=sharing
https://docs.google.com/a/princeton.edu/file/d/0B4WrajEYbtdndk84TzFaTG1iUEk/edit?usp=sharing
https://docs.google.com/a/princeton.edu/file/d/0B4WrajEYbtdnUElVT2dzYlhjM0E/edit?usp=sharing
https://docs.google.com/a/princeton.edu/file/d/0B4WrajEYbtdnelhKUlZEclFxNFU/edit?usp=sharing
https://docs.google.com/a/princeton.edu/file/d/0B4WrajEYbtdnbEtWNGZneFBvVU0/edit?usp=sharing
https://docs.google.com/a/princeton.edu/file/d/0B4WrajEYbtdnUFpvbTMtRGpyalU/edit?usp=sharing
Observations
During the prototyping process, a couple issues have been raised about the Golf cart service:
1. How safe will ti be for pedestrians, and what will one do if the golf cart “misbehaves”
2. Can the passengers still drive the cart? Why/Why not?
3. How will the students be made aware of the golf carts?
4. Will there be different “grades” of severity – ie. broken leg having priority over broken arm?
5. Can I introduce any address? What if I want to pick up my friend in Bloomberg and head together to the Street?
To address them, I have asked some of my friends, as well as people in some of my classes what they would think. These are the conclusions:
1. The golf cart will be equipped with an emergency stop button (or several), that will be easily reachable and will cause the golf cart to fully stop. An authorized programmer/public safety officer can deal with the problem.
2. no. While it is fun to drive such a golf cart through campus, its manual control could interfere with the server program. Besides, the vehicle will be autonomous anyway. Steering controls will not be removed from the golf cart in order for authorized mechanics to be able to manually pilot them, in case of a malfunciton.
3. Just as the current golf carts, they will be equipped with yellow warning lights and loud horns. While this could get the autonomous golf carts confused with normal ones, a paint change, or specific stickers could be mounted on the car. Of course, in addition to the sensors and cameras present on the car.
4. In the future there might be a distinction between different grades of severity. Of course people with locomotory disfunctions should have priority over people who can still walk.
5. The golf carts will have their hours of operation only during school hours. In addition to that, golf carts are restricted to a certain path on campus, even though some of the drivers choose to ignore the specified routes. This being said, at night, alternative means of transportation will be provided for injured athletes who wish to go party, or to return from a party.